前端开发的规范,前端开发实践中有哪些常见规范
前端开发的规范目录
前端开发的规范

前端开发规范
=========
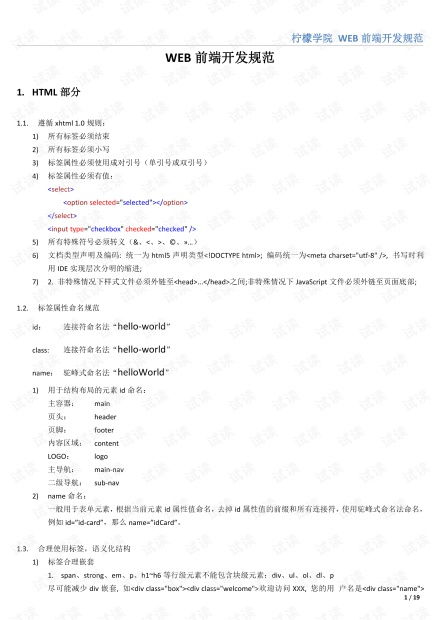
一、HTML规范
------
1. 使用语义化标签。
例如:`u003cheaderu003e`, `u003cfooteru003e`, `u003carticleu003e`, `u003csectionu003e`等。
2. 避免使用内联样式,将样式尽量写在CSS文件中。
3. 避免使用table布局,尽量使用div+css布局。
4. 避免使用`u003cimg src=图片。
5. 避免使用`eval()`等JavaScript函数。
二、CSS规范
------
1. 避免使用!important。
2. 避免使用float布局,尽量使用flex布局。
3. 避免使用通配符选择器,尽量使用具体的选择器。
4. 避免使用样式简写,例如:margin:10px 10px 10px 10px;应该写成margin:10px 10px;
5. 避免使用子选择器,例如:div u003e .class{}应该写成:.class{}
6. 避免使用相邻兄弟选择器,例如:div + .class{}应该写成:.class{}
7. 避免使用属性选择器,例如:[href=
9. 对于响应式布局,使用媒体查询。
10. 对于动画效果,使用css3动画效果。
三、JavaScript规范
---------
1. 对于事件处理程序,应该在元素的事件属性中写入事件处理程序,而不是在JavaScript文件中写入。
2. 对于全局变量,应该避免使用全局变量,而应该在函数中定义变量。
3. 对于函数调用,应该避免使用arguments.callee。
4. 对于回调函数,应该尽量避免使用回调函数,而应该使用Promise或async/await等异步处理方式。
5. 对于事件委托,应该在父元素上设置事件监听器,而不是在子元素上设置事件监听器。
6. 对于AJAX请求,应该使用fetch或axios等库来发送请求。
7. 对于ES6新特性,应该尽量使用ES6新特性,例如:let和const等。
8. 对于错误处理,应该在try和catch块中处理错误。
9. 对于模块化开发,应该使用ES6模块化语法或CommonJS模块化语法。
四、命名规范
------
1. 对于变量和函数的命名,应该采用驼峰命名法,并且要具有描述性。
2. 对于类名和模块的命名,应该采用驼峰命名法,并且要具有描述性。
3. 对于CSS类名的命名,应该采用中划线命名法,并且要具有描述性。
4. 对于文件名的命名,应该采用小写字母和下划线的组合命名方式,并且要具有描述性。例如:user_profile.js或user_profile.css等。
5. 对于URL的命名,应该采用小写字母和下划线的组合命名方式,并且要具有描述性。例如:/user/profile等。
6. 对于事件命名,应该采用驼峰命名法,并且要具有描述性。例如:clickHandler或loadData等。
前端开发实践中有哪些常见规范

Javascript编码规范
HTML编码规范
CSS编码规范
Less编码规范
E-JSON数据传输标准
模块和加载器规范
包结构规范
项目目录结构规范
图表库标准
web前端开发的标准

Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。
完成客户端程序(也就是浏览器端)的开发,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。
需要掌握的基本技术:
对常用的一些JS框架了解,如jQuery、YUI等。
掌握最基本的JavaScript计算方法编写。
对目前互联网流行的网页制作方法(Web2.0)HTML+CSS,以及各大浏览器兼容性有很大的了解。
对前沿技术(HTML5+CSS3)的基本掌握。
还要对IT其他编程语言有所了解如:PHP,Java,.net!有一些公司还要求懂一点SEO优化!
艾思软件:前端开发规范文档

开发规范(前端)
版本: v1.0
日期: 2022-01-15
一:命名规范
命名统一使用英文单词,要求简单,通俗易懂。
项目命名
使用小写字母,多单词采用 “ - ” 中划线拼接。
例如:my-world / world
文件夹命名
使用小写字母,多单词采用 “ - ” 中划线拼接。
例如:home-page / home
文件命名
使用小写字母,多单词采用 “ - ” 中划线拼接。
例如:home-page / home
变量命名
使用小驼峰命名。
如果单文件中变量过多,可能会出现重名的情况,建议增加前缀来区分不同功能的变量。
或者把变量拆分到不同的文件之中。
例如:maxHeight / userMaxHeight / homeMaxHeight
常量命名
全部使用大写字母。
多单词采用 “ _ ” 下划线隔开。
例如:const USER_TYPE = “9001”;
函数命名
规范一:使用小驼峰命名。
被继承的父类的私有函数需要增加下划线前缀 “ _getPrice() ”。
例如:showToast / _getPrice
规范二:根据函数作用,适当添加动词前缀。
例如:getSize / setSize / hasNumber
前缀请查看文档最底部 “ 附件一:(函数命名动词前缀整合) ”
二:注释规范
简单易懂的变量方法,尽量编写注释。
复杂难懂的变量方法,必须编写注释
单行注释 //
在代码上一行编写单行注释,简单介绍下方代码用途、注意事项等内容。
多行注释 /* */ 或 /** */
方法必须使用多行注释。
当变量或代码块复杂,单行注释不足以解释清楚的时候,也需要使用多行注释。
例如:
// 商品名称
goodsName: '猕猴桃',
/**
* @param {String} userName 姓名
*/
getUserMobile(userName){
......
return mobile;
},
三:CSS规范
1. class类名使用小写字母,多单词采用 “ - ” 中划线拼接。
2. id采用小驼峰命名。
3. scss、less中变量、函数、mixin统一采用小驼峰命名。
4. 缩进整洁有序。
四:项目规范
项目结构建议规范(实际根据具体需求逻辑进行调整)
src
api 所有接口封装
asstes 资源文件
- images 图片
- videos
components 所有组件
router 路由
store 状态管理
styles 公共样式
utils 公共函数库
view 视图
- home 视图文件需要分模块分文件夹存放
home.vue
home-detail.view
- user
五:附件
附件一:(函数命名动词前缀整合)
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)