前端软件开发工具软件,现在比较好用的前端开发工具有哪些啊?
1. Visual Studio Code:一个轻量级的、快速的、跨平台的编辑器,支持多种编程语言。
。
2. Sublime Text:一个流行的文本编辑器,支持多种编程语言,具有丰富的插件和定制选项。
。
3. Atom:一个由GitHub开发的免费的文本编辑器,支持多种编程语言,具有丰富的插件和定制选项。
。
4. WebStorm:JetBrains公司开发的一个专业的JavaScript IDE,支持多种编程语言。
。
5. Brackets:一个由Adobe开发的免费的文本编辑器,专门为Web设计师开发,支持实时预览和调试。
。
6. CodePen:一个在线的代码编辑器和社交平台,可以创建和分享HTML、CSS、JavaScript代码片段。
。
7. CodeSandbox:一个在线的代码编辑器和开发环境,可以创建和分享React、Vue、Angular等Web应用程序。
。
8. JSFiddle:一个在线的JavaScript代码编辑器和测试平台,可以创建和分享JavaScript代码片段和小程序。
。
9. Visual Studio:一个由Microsoft开发的全功能的IDE,支持多种编程语言和框架,包括JavaScript、React、Angular等。
。
10. Eclipse:一个由Eclipse基金会开发的免费的IDE,支持多种编程语言和框架,包括Java、JavaScript、Python等。"。
自己是学java的,现在想写前端代码的话用哪个软件比较好?

1、Notepad++
这个软件就不多说了,记事本的增强版,主要应用在Windows平台下,大部分人都应该使用过,非常轻巧灵活,运行速度快,支持多窗口切换,可编辑语言也非常多,自动补全、语法提示和检查等功能都不错,对于前端开发入门来说,可以作为一个不错的选择:
2、VS Code
这个搞Web前端开发的人大部分都应该使用过,微软开发的一个轻量级代码编辑器,开源、免费、跨平台,插件扩展丰富,生态环境良好,支持常见的语法提示、智能补全、代码高亮、Git等功能,运行速度快,占用内存少,开发效率高,在前端网页开发中,经常会使用到这个软件,非常灵活方便。
3、Sublime Text
这也是一个非常不错的代码编辑器,原则是不免费的,但有对应注册码,所以对使用影响不大,基本功能和VS Code差不多,语法提示、自动补全、插件扩展等功能都不错,界面简洁、轻便灵活,运行速度也非常快,唯一不足就是配置上不是很方便,而且也存在一定版本兼容问题,但对于前端网页开发来说,也是一个不错的选择。
4、HBuilder
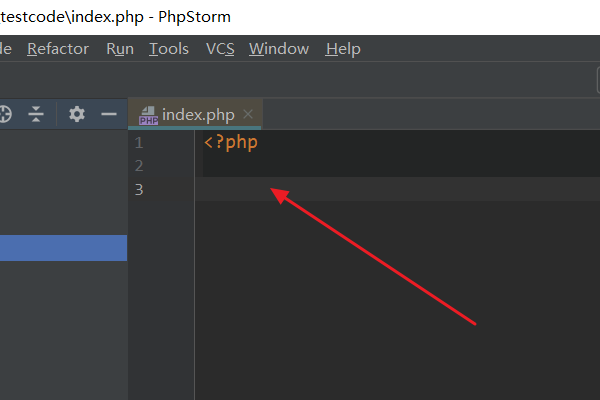
5、WebStorm
这是前端开发中一个比较专业的软件,相比较其他软件来说,体积比较大,功能也更复杂,常见的代码高亮、智能补全、Git等功能,这个软件都能很好的支持,除此之外,还支持代码调试、重构等功能,在项目管理、团队协作开发中经常会用到,因此,是一个非常不错的前端软件。
目前就分享这5个Web前端网页编程软件吧。
对于零基础入门来说,完全够用了。
当然,你也可以使用其他编程软件,像Atom,Editplus等,也都可以,选择适合自己的一种就行。
现在比较好用的前端开发工具有哪些啊?

作为一个前端开发工程师,使用一款自己上手且功能强大的开发工具是非常重要的,但是面对这么多开发工具,到底哪个比较好呢?下面我个人推荐几款自己感觉还不错的前端开发工具,希望作为大家的参考。
1、hbuilder
作为一个编程的菜鸟,对于英语真的是有心无力,尤其是一些国外的开发工具都是英文界面,我就非常的不喜欢。
hbuilder是国产的一款前端开发工具而且是免费的,对于英语不好的前端工程师是一个不错的消息。
hbuilder的官方大致是这么解释为什么要开发hbuilder的:HTML最开始其实不是一个编程语言,确实用不着什么ide。
但是发展到现在,7w多个语法,js越来越庞大,真开发一个达到原生水准的App,不是用以前的文本编辑器能搞定的。
目前竟然没有一个开发工具能把7w多HTML5语法提示齐全,这不科学,在原生开发里这是不可想象的,xcode之于iOS,eclipse之于Android,vs之于winphone,在语法提示、转到定义、重构、调试等方面都非常高效。
作为同时熟悉原生和HTML5开发的我们,我们在开发HTML5时明显感受到效率低下。
于是有了hubuilder。
确实是hubuilder支持左右的前端语法代码提示,这个是我最喜欢的它的一个原因,而且还有强大的其他语言支持和开发webapp等功能,强大到没朋友。
缺点也是有一些的,就是其有些稳定,有时可能会有些卡顿的现象,希望官方修复。
2、sublime text
sublime text是一个轻量级的编辑器,也是支持各种编程语言,sublime text所有的强大功能都是支持插件的,而且快捷键十分的好用,可以极大的减少开发的劳动程度,使用sublime就是要使用其快捷键和插件。
该软件的优点的轻量级但是功能强大,缺点是对于项目的管理等不是很方便,代码提示不如hubuilder强大。
3、dreamwave
这是一款很经典的前端开发工具了,以前人们使用的是它的可视化开发工具,但是现在它只能是作为一个代码编辑器来使用的,当然一些可视化的功能现在也是用的上,如要插入Flash视频等还是使用可视化简单一些,毕竟不是所有人都能纯手写哪些意义不大的代码,优点是人们熟悉稳定,支持一些可视化的插入操作,缺点是代码提示不好,不能进行快速的开发只能是作为学习使用。
总结:以上只是前端开发工具中个人比较熟悉的,除此之外还有很多优秀的前端开发工具如webstorm等,大家可根据自己的喜好选择自己习惯的工具进行开发。
前端开发用什么软件好

整套的开发,从“设计”开始,这需要图像处理软件photoshop以及其他一些软件,接着是html和css的架构,可不要认为css很容易,有的架构很难的,接着是js与jquery,想让你的页面好看,这两个非常非常重要,软件用dreamware,需要耐心,这不是一朝一夕的事,祝你成功! (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)