php和html交互,php和html怎么结合的?
php和html交互目录
php和html交互

PHP和HTML的交互主要通过以下几种方式实现:
1. 嵌入PHP代码到HTML中:你可以在HTML文件中直接嵌入PHP代码。这些代码在服务器端执行,并将结果插入到HTML中。例如:
```html
u003c!DOCTYPE htmlu003e
u003chtmlu003e
u003cbodyu003e
u003ch1u003e我的第一个 PHP 页面u003c/h1u003e
u003c?php
echo
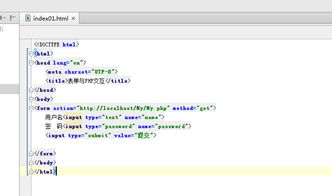
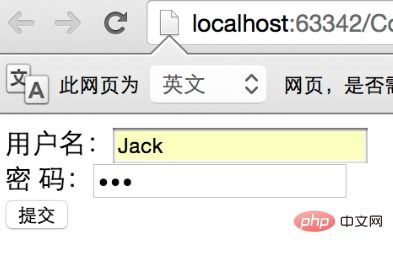
2. 使用表单提交数据:你可以创建一个HTML表单,用户可以在其中输入数据,然后点击提交按钮。当用户提交表单时,数据将被发送到服务器,PHP代码可以接收并处理这些数据。例如:
HTML表单:
```html
u003c!DOCTYPE htmlu003e
u003chtmlu003e
u003cbodyu003e
u003cform action=姓名:u003cbru003e
u003cinput type==表单数据的PHP代码(process.php):
```php
u003c?php
$name = $_POST['name'];
$email = $_POST['email'];
echo 中,当用户在表单中输入他们的姓名和邮箱并提交表单时,数据将被发送到服务器,并由process.php文件处理。然后,处理后的数据将被插入到HTML中。
php和html怎么结合的?

首先需要安装一个web服务器,然后安装PHP语言,设置web部服务器支持PHP语言。
你可以在PHP网页文件中插入PHP语言的内容和HTML语句的内容。
PHP语句块使用<?php开始,用?>结束。
或者也可以在PHP语句中把HTML内容当做字符串来输出。
这样在浏览器打开的时候,看到的就是纯HTML内容。
html与php怎样相互转化

展开全部
html与php是前台与后天的关系,就像是一个人的外表与内心。
在网页上看到的基本都是html在布局,动态的数据等需要php完成(当然javascript也可以完成一部分)。
php内容都会用
php中调用html中的元素
要想利用php调用html中元素,需要借助PHP Simple HTML DOM Parser这个工具。
它可以以类似jQuery的方式通过css选择器来返回指定的DOM元素,功能十分强大。
1、首先要在程序的开始引入simple_html_dom.php这个文件 :
include_once(simple_html_dom.php);
2、PHP Simple HTML DOM Parser提供了3种方式来创建DOM对象
// Create a DOM object from a string
$html = str_get_html(<html><body>Hello!</body></html>);
// Create a DOM object from a URL
$html = file_get_html();
// Create a DOM object from a HTML file
$html = file_get_html(test.htm);
3、得到DOM对象后就可以进行各种操作了
// Find all anchors, returns a array of element objects
$ret = $html->find(a);
// Find (N)th anchor, returns element object or null if not found (zero based)
$ret = $html->find(a, 0);
// Find lastest anchor, returns element object or null if not found (zero based)
$ret = $html->find(a, -1);
// Find all <div> with the id attribute
$ret = $html->find(div[id]);
// Find all <div> which attribute id=foo
$ret = $html->find(div[id=foo]);
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)