学前端开发技术
想要学习前端开发技术,首先要了解什么是前端开发。简单来说,前端开发就是指用户在浏览器中看到的一切内容,包括网页、按钮、表单、图片等等,都是前端开发人员编写的代码。前端开发技术包括HTML、CSS和JavaScript等基础知识,以及各种前端框架和工具的使用。
1. 学习基础知识:先从HTML、CSS和JavaScript这些基础知识开始学习,这些知识是前端开发的基础。可以通过看书、在线课程或者视频教程来学习。
2. 做一些练习:学习基础知识后,可以尝试编写一些简单的网页或者练习题,这样可以巩固所学的知识,并且更好地理解如何应用它们。
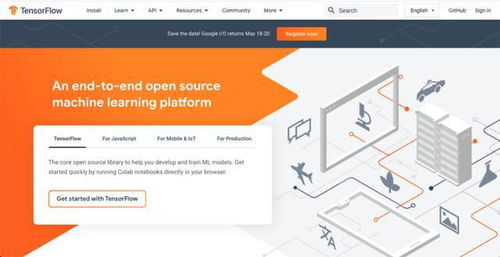
3. 学习前端框架和工具:前端开发有很多框架和工具可以辅助开发,比如React、Angular、Vue等,这些框架和工具可以提高开发效率,并且可以让前端开发更加容易。
5. 参与社区:参与前端社区可以结交更多的前端开发人员,并且可以获得更多的学习机会和经验分享。
学前端开发技术:从概述到实践

一、前端开发概述

在当今的互联网时代,前端开发已成为软件开发过程中的重要一环。所谓前端开发,指的是用户界面(User Ierface,UI)的开发。这涵盖了网站、应用程序以及其他类型数字产品的用户可见部分。
前端开发者使用各种技术和工具来创建用户界面。这些工具包括HTML(HyperTex Markup Laguage)、CSS(Cascadig Syle Shees)、JavaScrip以及各种前端框架和库。
二、HTML基础

HTML是网页的基础。它是一种标记语言,用于创建网页的结构。HTML使用各种标签来定义网页的元素,例如、段落、链接等。
一个基本的HTML文档由以下部分组成:
`u003c!DOCTYPE hmlu003e`: 声明文档类型和版本
`u003chmlu003e`: 包含整个HTML文档
`u003cheadu003e`: 包含文档的元数据,如、字符集等
`u003cbodyu003e`: 包含页面的主要内容,如文本、图像等
三、CSS基础

CSS是用于样式化HTML元素的语言。它可以让你控制网页的布局、颜色、字体等外观元素。CSS可以直接嵌入HTML文档,也可以外部链接到一个单独的CSS文件。
CSS选择器是用于选择要样式化的元素的模式。例如,你可以使用类选择器(`.classame`)来选择具有特定类的元素,或者使用元素选择器(`eleme`)来选择特定的HTML元素。
四、JavaScrip基础

JavaScrip是一种强大的脚本语言,用于创建动态和交互式的网页。它可以让网页响应用户的操作,如点击按钮、滑动页面等。
JavaScrip可以直接在HTML文件中编写,也可以外部链接到一个JavaScrip文件。学习JavaScrip的关键是理解其基础语法,包括变量、函数、控制结构等。
五、响应式设计

响应式设计是一种网页设计方法,它使网页能够适应不同的设备和屏幕尺寸。通过使用媒体查询(Media Queries),响应式设计可以根据设备的特性(如宽度、高度等)来改变页面的布局和样式。这使得网页能够在手机、平板电脑和桌面电脑上都有良好的显示效果。
六、AJAX技术

AJAX(Asychroous JavaScrip ad XML)是一种在不刷新页面的情况下与服务器交换数据并更新部分网页的技术。通过使用AJAX,前端开发者可以在不干扰用户的情况下从服务器获取数据,然后动态更新页面。这使得网页更加流畅和用户友好。
七、前端框架

八、性能优化

性能优化是前端开发的一个重要方面。由于前端代码运行在用户的浏览器上,因此其性能直接影响到用户体验。性能优化技术包括减少HTTP请求的数量、使用CD(Coe Delivery ework)来加速资源加载、使用缓存等。还可以通过代码拆分和懒加载等技术来优化页面的加载速度。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)