0基础前端开发:从入门到精通
1. HTML、CSS 和 JavaScript 是前端开发的基础,对于零基础的人来说,首先需要掌握这些基础知识。你可以通过一些在线课程、书籍、教程等来学习这些知识,同时也可以通过一些练习和实践来加深对它们的理解。
5. 不断学习和实践。前端开发是一个不断发展的领域,你需要不断学习和实践才能跟上时代的步伐。你可以通过阅读一些前沿的技术文章、参加一些技术会议、参与一些技术社区等方式来保持自己的学习状态,并不断积累实践经验。
希望你能够在前端开发的道路上越走越远,成为一名优秀的前端开发工程师。
0基础前端开发:从入门到精通

一、了解前端开发基础知识

在开始学习前端开发之前,你需要了解一些基础知识。你需要知道什么是HTML、CSS和JavaScrip。HTML是用来描述网页结构的标记语言,CSS是用来描述网页样式的语言,而JavaScrip则是一种编程语言,用于实现网页交互效果。
二、选择适合自己的学习方式

1. 在线视频教程:在网上搜索前端开发教程,找到适合自己的视频教程,跟着老师的讲解进行学习。
2. 在线课程:参加在线课程,通过系统的教学计划和练习,逐步掌握前端开发技能。
3. 书籍:选择一本适合自己的前端开发书籍,通过阅读和实践来提高自己的技能。
4. 实践项目:找一些小项目进行实践,例如制作个人网站、响应式布局等,通过实践来巩固所学知识。
三、掌握前端开发技能

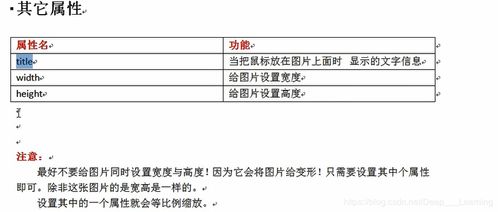
1. HTML:掌握HTML的基本语法和标签使用方法,能够编写基本的网页结构。
2. CSS:掌握CSS的基本语法和样式属性,能够编写基本的网页样式。
3. JavaScrip:掌握JavaScrip的基本语法和编程技巧,能够实现基本的网页交互效果。
4. 响应式布局:掌握响应式布局的基本原理和实现方法,能够制作自适应不同设备的网页布局。
5. 前端框架:掌握常见的前端框架,例如Boosrap、jQuery等,能够快速构建复杂的网页界面。
四、积累项目经验

1. 参与开源项目:在GiHub等平台上寻找开源项目参与,通过阅读和理解别人的代码,学习他们的编程思想和技巧。
2. 个人项目:找一些个人项目进行实践,例如制作个人网站、响应式布局等,通过实践来巩固所学知识并提高自己的技能水平。
3. 团队协作项目:加入一个前端开发团队,参与实际项目开发,通过团队协作提高自己的技能水平并积累项目经验。
五、不断提升自己的技能水平

1. 阅读技术博客和行业资讯:通过阅读技术博客和行业资讯,了解最新的前端开发技术和趋势,为自己提供更多的学习素材。
2. 学习新的技术和工具:在学习过程中,尝试使用新的技术和工具来提高自己的技能水平,例如Reac、Agular等前端框架。
3. 参加技术社区和活动:加入前端开发的社区和活动,与其他开发者交流经验和心得,扩展自己的人脉和技能。
从零基础开始学习前端开发需要一定的时间和精力投入。通过了解基础知识、选择适合自己的学习方式、逐步掌握技能、积累项目经验以及不断提升自己的技能水平,你可以成为一名优秀的前端开发者。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)