移动端web前端开发,目前主流的移动WEB开发框架有哪些
移动端web前端开发是指针对移动设备的网站或应用程序的前端开发。它涵盖了网页设计、网页开发和网页优化等方面。
。
移动端web前端开发需要考虑到移动设备的屏幕尺寸、分辨率、处理器性能、内存和网络带宽等特点,以及用户的触控操作、手势操作和输入法等使用习惯。
。
在技术方面,移动端web前端开发需要掌握HTML5、CSS3、JavaScript等技术,以及响应式设计、移动端适配、移动端性能优化等知识。同时,移动端web前端开发需要了解各种移动端浏览器的兼容性和特性,以及移动端框架和工具的使用。
。
移动端web前端开发是一个不断发展的领域,需要不断学习和更新知识,以应对新技术和新需求。"。
移动前端开发和 Web 前端开发的区别是什么?

移动前端开发和 Web 前端开发的区别是:
Web前端开发是桌面网页的前端开发。
服务器端开发,也叫后台开发,这是唯一的,对应不同的平台,他负责数据的分发与存储,和一些逻辑的处理,逻辑处理的多少由业务的复杂程度决定。
服务端相对独立,与平台没啥关系。
上述中不同的平台指web平台、移动设备平台等,移动设备又可分为andriod平台、iPhone平台等。
每个平台都有自己的规范和开发技术。
web平台的规范是键盘+鼠标,开发技术是html+css+javascript。
移动设备平台的规范是键盘+手指(触摸和手势),开发技术iphone是Objective-C,android是java。
业界很少有说移动web前端开发的,都是移动web开发。
目前主流的移动WEB开发框架有哪些

目前主流的移动WEB开发框架有哪些?Web框架也可以理解为B/S(Brouser/Server)框架,是一种基于浏览器载体的框架,包含前端、后端和数据库三个大的方向,各个方向的工具技术都不一样。
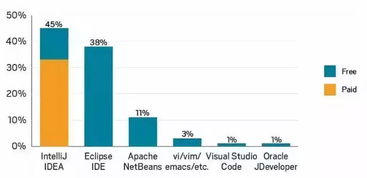
web开发框架
Web前端开发技术框架包括三个要素:HTML、CSS和JavaScript,当然还有很多高级的前端框架,比如bootstrap、Jquery等。
数据库现在有三种主流的关系型数据库:Mysql\SQLserver\Oracle,还有Nosql非关系型数据库:Redis、Mogodb等。
开发工具有SQL Server Management Studio、Navicat等。
请问移动端网页开发怎么开发?

XHTMLMP是为不支持XHTML的全部特性且资源有限的客户端所设计的。
它以XHTML Basic为基础,加入了一些来自XHTML 1.0的元素和属性。
这些内容包括一些其他元素和对内部样式表的支持。
和XHTML Basic相同,XHTML MP是严格的XHTML 1.0子集。
网页文档推荐使用扩展名?推荐命名为xhtml,按WAP2.0的规范标准写成html/htm等也是可以的。
为什么现今大多数的网站一行字数上限为14个中文字符?由于手持设备的特殊性,其页面中实际文字大小未必是我们在CSS中设定的文字大小,尤其是在第三方浏览器中。
例如Nokia5310,其内置浏览器 页面内文字大小与CSS设定相符,但是第三方浏览器OperaMini与UCWEB页面内文字大小却大于CSS设定。
经测试,其文本大概在16px左右。
假如屏幕分辨率宽度为240px,去除外边距,那么其一行显示14个字以内,是比较保险(避免文本换行)的做法。
使用WCSS还是CSS?WCSS (WAP Cascading Style Sheet 或称 WAP CSS)是移动版本的CSS样式表。
它是CSS2的一个子集,去掉了一些不适于移动互联网特性的属性,并加入一些具有WAP特性的扩展(如-wap-input-format/-wap-input-required/display:-wap-marquee等)。
需要留意的是,这些特殊的属性扩展并不是很实用,所以在实际的项目开发当中,不推荐使用WCSS特有的属性。
网页大小限制建议低版本页面不超过15k,高版本页面不超过60k。 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)