前端常用开发工具包,你觉得在前端开发中值得推荐的常用工具有哪些
前端常用开发工具包目录
前端常用开发工具包

前端常用的开发工具包包括以下几种:
1. WebStorm:这是JetBrains公司的一款JavaScript开发工具,和PyCharm等同属一家公司。
2. VSCode(全称:Visual Studio Code):这是由微软开发的一款跨平台的免费源代码编辑器。
3. SublimeText:这是一款文本编辑器,也是一个先进的代码编辑器。它是一个收费软件,但是可以无限期试用,只是会有激活提示弹窗。
4. HBuilder:这是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。
5. Notepad+:这是记事本的增强版本。
6. EditPlus:这是一款由韩国Sangil Kim(ES-Computing)出品的小巧但功能强大的可处理文本、HTML和程序语言的Windows编辑器。用户甚至可以通过设置用户工具将其作为C、Java、Php等语言的一个简单IDE。
7. Atom:这是github平台为其用户提供的开发工具,也有人在使用。
此外,还有一些其他的开发工具包,例如Git、Yarm、npm等,这些工具可以用来管理代码版本、进行包管理和构建自动化等。
你觉得在前端开发中值得推荐的常用工具有哪些

编辑器:Sublime Text;
浏览器开发工具:chorme 开发人员工具 F12
各种手册:W3School
在线视频教程: 慕课网
开发css方式 :SASS(CSS预处理器)
自动化工具:webpack + gulp 构建前端工作流
以上都是比较常用的,最后一条不是必须的,但是用起来非常方便的
前端用哪些常见的开发工具

编辑器: sublime, webstorm, atom, vim等
调试工具: 浏览器自带的devtools,移动端页面远程调试等
构建工具: gulp, grunt, webpack
包管理工具: bower
远程服务器工具: filezilla/shell
工具主要作用就是帮工程师减少工作量,自动化处理,如压缩css, 合并js/css, 上传cdn, 图片优化, 管理jquery等三方库
web前端开发常用工具有哪些

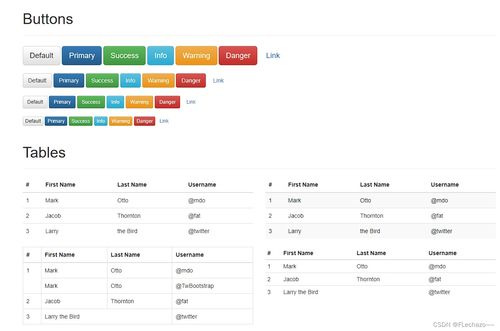
常用的web前端开发工具 web前端开发工具有哪些:1、BootstrapBootstrap 是快速开发 Web 应用程序的前端工具包。
它是一个 CSS 和HTML 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
2、FoundationFoundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。
提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等。
3、Cloud9 IDECloud9 IDE 是一个基于 Node.JS 构建的 JavaScript 程序开发 Web IDE。
它拥有一个非常快的文本编辑器,支持为 JS,HTML,CSS 和这几种的混合代码进行着色显示。
Cloud9 IDE 还为 node.js 和 Google Chrome 集成调试器,可以在IDE 中启动、暂停和停止。
4、Notepad++Notepad++ 是一款非常有特色的编辑器,是开源软件,可以免费使用。
我们开发人员都是必备的。
支持的语言: C, C++ , Java , C#, XML, HTML, PHP,Javascript!5、Visual Studio CodeVisual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器。
6、GIMPGIMP 是 GNU 图像处理程序(GNU Image Manipulation Program)的缩写。
包括几乎所有图象处理所需的功能,号称 Linux 下的 PhotoShop。
GIMP 在 Linux系统推出时就风靡了绘图爱好者圈。
7、SecureHeadersSecureHeaders 是 Twitter 送给 Web 开发者的一份大礼,作为一款 Web 安全开发工具,Secureheaders 能够自动实施安全相关的 header 规则,包括内容安全政策(CSP),防止 XSS、HSTS 等攻击,防止火绵羊(Firesheep)攻击以及 XFO 点击劫持等。
8、FontelloFontello 是个图标字体生成器。
这个工具允许用户把这些图标 web 字体放到自己的项目中。
主要特性如下:缩小字形集合,减小字体大小;合并一些字体标记到单个文件中;访问大量专业级的开源图标。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)