前端开发技术架构,网站前端是用的什么框架
数据可视化的web前端开发采用什么样的架构比较合适

web前端分为网页设计师、网页美工、web前端开发工程师
首先网页设计师是对网页的架构、色彩以及网站的整体页面代码负责
网页美工只针对UI这块儿的东西,比如网站是否做的漂亮
web前端开发工程师是负责交互设计的,需要和程序员进行交互设计的配合。
web前端需要掌握的有脚本技术javascript DIV+CSS是现下最流行的页面搭建技术,ajax和jquery以及简单的后端程序等。
网站前端是用的什么框架

UI界面层:写界面的。
BLL业务逻辑层。
DAL:数据访问层:写数据库中SQL语句。
目前主流的移动WEB开发框架有哪些

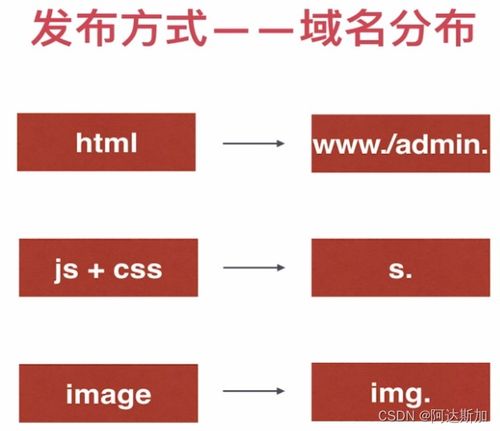
目前主流的移动WEB开发框架有哪些?Web框架也可以理解为B/S(Brouser/Server)框架,是一种基于浏览器载体的框架,包含前端、后端和数据库三个大的方向,各个方向的工具技术都不一样。
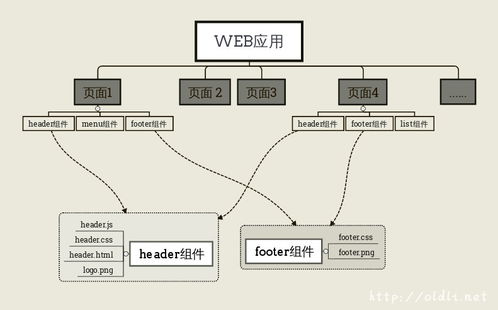
web开发框架
Web前端开发技术框架包括三个要素:HTML、CSS和JavaScript,当然还有很多高级的前端框架,比如bootstrap、Jquery等。
数据库现在有三种主流的关系型数据库:Mysql\SQLserver\Oracle,还有Nosql非关系型数据库:Redis、Mogodb等。
开发工具有SQL Server Management Studio、Navicat等。 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)