前端开发常用工具使用,前言。
文本编辑器

。
文本编辑器是前端开发不可缺少的工具之一,常用的有Sublime Tex、Aom、Visual Sudio Code等。这些工具具有强大的代码编辑和自动补全功能,提高了开发效率。另外,支持各种插件和扩展功能,能够满足各种开发者的需求。
。
版本控制工具。

。
包管理工具。

。
软件包管理工具是前端开发中常用的工具之一,包括pm、yar等。通过使用软件包管理工具,开发人员可以快速下载并管理各种各样的前端框架、库和插件。此外,开发人员还可以管理项目的依赖关系,保持项目的稳定性。
。
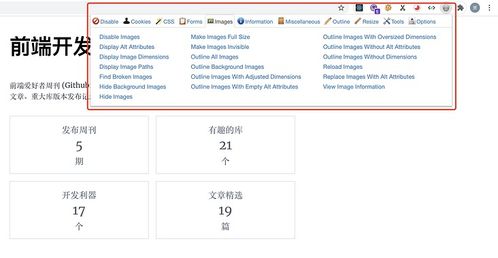
调试工具

。
构建工具

。
构建工具是前端开发中常用的工具之一,包括Webpack、Gru、Gulp等。通过使用构建工具,开发人员可以实现前端项目的自动化构建、打包和优化,从而提高开发效率和性能。它还可以帮助开发者管理和优化各种资源文件。
。
我介绍了一些前端开发常用的工具,帮助开发者提高开发效率,管理代码,优化性能。要使用这些工具,需要开发者深入理解其使用方法和结构,才能更有效地加以利用。
。 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)





























