html前端开发工程师,html前端开发工具
html前端开发工程师

HTML前端开发工程师,现代网络的构建者。
随着互联网在现代社会的普及,HTML前端开发工程师在创建用户与网站和应用程序交互的视觉界面方面越来越重要担任着纳的角色。
一个HTML前端开发工程师。
HTML前端开发工程师的主要职责包括:
使用HTML、CSS、JavaScript等前端技术构建网站和应用程序的前端?我要保守。
设计交互性和人性化的界面。
确保网站在各种设备和浏览器上正常运行。
与后端开发工程师合作,整合前端设计和后端功能。
更新前端的知识,采用新的最佳实践。
HTML前端开发工程师。
HTML成功的前端工程师需要具备以下技能。
精通HTML, CSS和JavaScript
扎实的响应设计的原则。
用户体验设计的基础。
对搜索引擎优化(SEO)的理解。
优秀的问题解决和调试能力。
具有良好的沟通协作能力。
HTML前端开发工程师的潜力。
HTML前端开发工程师的需求预计今后也会持续增长。随着企业越来越重视在线业务和数字化转型,对能够建立并保持有吸引力和有效的用户界面的专家的需求也将增加。
HTML前端开发工程师不仅可以通过创造用户喜欢的数字体验来影响世界,还可以享受高工资和灵活的日程安排。
html前端开发工具

3 HTML前端开发工具
概述一下。
HTML前端开发工具是创建HTML网站和Web应用程序?帮助维护的软件应用和在线工具系列。它提供各种功能,从基本的HTML编辑器到高级调试器,再到性能优化工具。
经常使用的工具。
下面介绍几种常用的HTML前端开发工具。
-编辑器:Visual Studio Code, Atom, SublimeText, WebStorm等编辑器提供语法高亮,自动完成和代码段,简化HTML编码。
Chrome DevTools和FirefoxDevTools等调试器允许开发者检查HTML代码,设置断点,调试JavaScript错误。
-性能优化工具:Google PageSpeed Isights、GTmetrix等工具可以分析网站性能并提供优化建议。
-版本控制:Git, Mercurial等版本控制系统允许开发人员跟踪代码变更,协助和滚回错误。
—文档工具:验证HTML代码是否符合标准,如HTML 5 Validator、W3C Markup Validator等。
主要的优势。
使用HTML前端开发工具有几个好处。
-提高效率:自动完成功能,代码片段和调试节省时间,提高编码效率。
-性能改进:性能优化工具识别并解决网站性能问题,提高用户体验。
-增强的协作:版本控制系统可以让多名开发人员协作追踪代码变更。
文档工具使HTML代码符合Web标准,提高兼容性和可访问性。
选择合适的工具。
正确的HTML前端开发工具的选择取决于开发者的特定需求和喜好。可以考虑以下要素。
-功能:工具提供哪些功能,例如编辑、调试、性能优化等。
-平台:工具与特定的操作系统和Web浏览器兼容。
-价格:有免费的工具也有收费的工具。
-学习曲线:工具的学习曲线是陡峭的还是简单的。
web前端html开发学什么

HTML Web前端开发学什么?
3HTML简介
HTML(超文本标记语言)是Web前端的基础。这是一种定义Web页面结构和内容的标记语言。HTML元素形成页面的布局,例如段落、列表和图像。
3HTML语法。
HTML语法是基于标记的。标记由和等括号包围。每个标记都有特定的含义,例如定义段落,定义图像。HTML的语法由W3C管理。
3HTML结构。
HTML文档一般采用如下结构。
根素。
``区域包含元数据和链接。
``区域包含着页面可见的内容。
3HTML元素。
HTML中有很多预定义的元素,每一个都有特定的用途。
定义段落。
创建超链接。
``和``被用来制作列表。
植入图像。
3HTML样式。
HTML本身不提供任何样式。为了控制网页的外观,使用CSS(层叠样式表)。CSS定义规则,指定元素的样式属性,例如字体、颜色、大小和布局。
3总结
在Web前端HTML开发中,学习HTML的语法和结构来制作Web页面?设计。它为开发人员提供了基础,以便他们能够建立一个有适当布局和内容的网站。
html前端技术

HTML前端:响应式和交互式Web体验。
3HTML的重要性。
HTML(超文本标记语言)是Web开发的基础,用于定义网页的结构和内容。它提供了一个框架,可以使用一系列标签来创建段落、图像和其他元素。
3HTML5的增强。
HTML5是HTML的最新版本,引入了语义标签、多媒体支持、离线存储等新功能。这些增强允许开发人员创建更具互动性和吸引力的Web应用程序。
3CSS和JavaScript的作用
与CSS控制网页外观不同,JavaScript是一种增加交互性和动态性的编程语言。这些技术与HTML相结合,实现了用户友好且功能强大的Web体验。
3响应式设计
随着移动设备的普及,响应设计变得越来越重要。HTML和CSS被用于创建与每个屏幕尺寸一致的网站,以便所有用户都能获得一致的体验。
3互动元素。
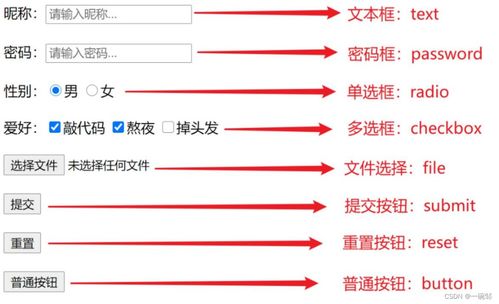
HTML提供创建交互元素(表单、按钮、菜单等)的功能。JavaScript可以用于处理用户输入、验证数据和执行其他动态任务。
结论是:
HTML前端是现代Web应用程序的基础。结合HTML、CSS和JavaScript的强大功能,开发人员可以创建响应式、交互式和人性化的网站和应用程序。 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)