安卓用html5开发ui,安卓html5开发工具
安卓用html5开发ui

Android中利用HTML5开发UI。
在Android应用程序中,HTML5已成为开发用户界面的流行选择,因为它提供了创建动态且交互式体验的灵活性。HTML5通过Web视图组件集成到Android中,允许开发人员使用熟悉的Web技术(例如HTML、CSS和JavaScript)构建应用程序界面。
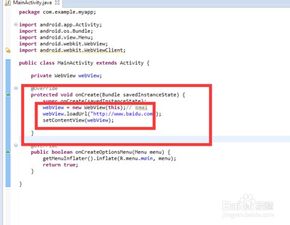
使用Web视图组件。
Web视图组件充当应用程序中的WebView,它加载并显示HTML内容。开发人员可以动态创建HTML代码并将其加载到Web视图中,从而创建自定义的用户界面。通过JavaScript,他们可以与HTML元素进行交互,实现动态行为。
HTML5优势。
使用HTML5开发Android UI具有以下优点:
跨平台开发:HTML5代码可在Android和其他平台(如iOS和Web)上复用,简化了跨平台开发。
熟悉的工具和技术:开发人员可以使用熟悉的Web技术,无需学习新的编程语言。
动态内容:HTML5允许动态创建和更新内容,实现交互式和响应式UI。
开箱即用功能:Android提供了广泛的功能,例如支持HTML5媒体、传感器和地理定位。
定制化:HTML5提供了高度定制化的选项,开发人员可以根据应用程序的需要创建独特的UI元素。
结论。
HTML5为Android应用程序开发用户界面提供了强大的解决方案。通过利用熟悉的Web技术和开箱即用的功能,开发人员可以创建动态、交互式且跨平台的UI。随着HTML5的不断发展,它将继续在Android开发中发挥重要作用。
。安卓html5开发工具

安卓HTML5开发工具:提升移动应用开发效率的利器
在移动应用开发领域,选择合适的开发工具对开发效率和应用质量至关重要。针对安卓平台的HTML5开发工具能够帮助开发者快速构建功能丰富的移动应用。以下是一些推荐的安卓HTML5开发工具。
1. Itel XDK
Itel XDK是一款强大的跨平台开发工具,支持HTML5、CSS和JavaScript等前端技术,可用于开发安卓应用。它提供了可视化的界面设计工具,集成了调试、测试和发布功能,使开发过程更加高效。
2. Apache Cordova
Apache Cordova(前身为PhoeGap)是一种用于构建混合移动应用的开源框架。开发者可以使用HTML、CSS和JavaScript编写移动应用,然后通过Cordova将其打包成安卓应用。Cordova提供了丰富的插件和API,可访问设备功能。
3. Adobe PhoeGap
Adobe PhoeGap是基于Apache Cordova的商业化版本,提供了更多的开发工具和支持服务。它允许开发者使用HTML5、CSS和JavaScript开发跨平台的移动应用,包括安卓应用,并可利用Adobe的生态系统进行更深入的集成和开发。
4. Ioic Framework
Ioic Framework是一个流行的HTML5移动应用开发框架,基于Agular和Cordova构建。开发者可以使用Ioic开发漂亮且高性能的安卓应用,利用预先构建的UI组件和工具,快速构建现代化的移动应用。
5. Framework7
Framework7是另一个优秀的HTML框架,专注于构建iOS和安卓风格的移动应用。它提供了丰富的UI组件和动画效果,可用于快速开发高度定制的安卓HTML5应用。
选择合适的安卓HTML5开发工具
在选择安卓HTML5开发工具时,开发者应根据项目需求和个人偏好进行选择。这些工具都能够帮助开发者利用HTML5技术构建功能强大的安卓应用,并且具备良好的跨平台兼容性和性能表现。
结论
安卓HTML5开发工具为开发者提供了强大的工具和资源,帮助他们在安卓平台上开发出现代化、高性能的移动应用。选择合适的工具可以极大提升开发效率和应用质量,为移动应用开发注入新的活力和创造力。
通过使用这些安卓HTML5开发工具,开发者可以更轻松地创建出高质量的移动应用,满足用户对于功能和体验的需求,推动移动应用开发的进步和发展。
android html5开发

Adroid HTML5 开发:移动应用程序的现代之路
随着移动设备的普及,移动应用程序已成为企业接触目标受众和提供个性化体验至关重要的工具。Adroid HTML5 开发提供了创建功能强大且跨平台的移动应用程序的理想解决方案,从而满足了这一不断增长的需求。
HTML5 的优势
HTML5一种功能强大的标记语言,为构建交互式和引人入胜的网页和应用程序提供了基础。它支持各种功能,例如:
地理定位:获取设备的位置并提供位置感知服务。
音频和视频:原生播放媒体文件,无需插件。
离线存储:使用本地存储技术在离线模式下保存数据。
触摸事件:处理手指和手势输入,实现直观的交互。
Adroid HTML5 开发好处
利用 HTML5 进行 Adroid 开发提供了许多好处:
跨平台兼容性:使用 HTML5 构建的应用程序可在 Adroid、iOS 和其他移动平台上运行。
开发速度:HTML5 提供了简单且高效的开发环境,从而加快应用程序开发过程。
成本效益:与原生开发相比,HTML5 开发通常更具成本效益,因为它不需要为每个平台定制代码。
性能和安全性:HTML5 应用程序可以同时实现高性能和安全性,因为它们利用了 Adroid 操作系统的底层功能。
开发过程
Adroid HTML5 开发过程通常涉及:
创建 HTML 和 CSS 文件:定义应用程序的布局、样式和交互性。
使用 JavaScript:添加动态行为和与设备功能的交互。
集成 Adroid SDK:访问原生 Adroid 功能,例如设备传感器和通知。
编译和部署:将应用程序打包为 Adroid 包并将其部署到设备或应用商店。
结论
Adroid HTML5 开发提供了一种强大且高效的方式来创建跨平台的移动应用程序。通过利用 HTML5 的功能和 Adroid 平台的力量,开发人员可以构建满足现代业务需求的功能强大且适应性强的应用程序。
安卓html开发工具

安卓 HTML 开发工具:构建强大的移动应用程序
开发适用于安卓设备的移动应用程序时,选择合适的工具至关重要。安卓 HTML 开发工具为开发者提供了丰富的工具集,使他们能够构建高效、用户友好的应用程序。从代码编辑器到调试器,本文将探讨安卓 HTML 开发工具的功能,帮助您选择最适合您的工具。
代码编辑器
代码编辑器是安卓 HTML 开发的核心部分。这些工具提供语法高亮、代码自动补全和错误检查等功能, giúp提高开发效率。一些流行的安卓 HTML 代码编辑器包括:
调试器
调试器使您能够检查应用程序的执行并识别错误。安卓 HTML 调试器允许您设置断点、检查变量和执行代码行。一些流行的安卓 HTML 调试器包括:
模拟器和仿真器
模拟器和仿真器允许您在计算机上测试安卓应用程序,而无需实际设备。这些工具提供不同设备型号的虚拟环境, giúp您检查应用程序在各种屏幕尺寸和配置上的兼容性。一些流行的安卓 HTML 模拟器和仿真器包括:
其他工具
除了这些核心工具外,还有许多其他工具可以简化安卓 HTML 开发。这些工具包括:
Chrome DevTools:检查应用程序的性能和兼容性。
Adroid Profiler:分析应用程序的性能并识别瓶颈。
PageSpeed Isights:优化应用程序的页面加载速度。
结论
安卓 HTML 开发工具是构建强大、用户友好的安卓应用程序必不可少的。从代码编辑器到调试器再到模拟器,这些工具提供了一系列功能,提高了开发效率并确保应用程序的质量。根据您的特定需求选择合适的工具,您可以创建出色的移动体验,吸引用户并推动业务发展。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)








![安卓开发初学者教程,Android安卓编程入门:[3]按钮弹出对话框](https://i01piccdn.sogoucdn.com/0dc2cfd7db074332?.png)