html5前端开发培训教程,电脑培训分享HTML5前端开发需要学习的主要内容
html5前端开发培训教程目录
html5前端开发培训教程

HTML5前端开发培训教程可以包括以下几个部分:
1. HTML5基础知识:了解HTML5的特性和优势,以及HTML5的语义化标签、元素、属性和格式化。
2. CSS3基础:学习CSS3的入门基础知识,包括选择器、样式、盒模型、定位、动画等。
3. HTML5布局和样式:学习如何使用HTML5和CSS3创建优雅的网站布局和样式,包括响应式布局、媒体查询、单页应用等。
4. HTML5表单和交互:学习如何使用HTML5的表单元素和API实现用户交互和数据验证,如表单验证、文件上传、表单元素等。
5. JavaScript基础:学习JavaScript的基础语法、函数、异常处理、事件处理等,以及如何使用JavaScript操作DOM。
6. HTML5 Canvas绘图:学习如何使用HTML5的Canvas API实现绘图和动画效果。
7. HTML5 Web存储:学习如何在浏览器端使用HTML5的Web存储技术(如localStorage和sessionStorage)存储数据。
8. HTML5视频和音频播放:学习如何使用HTML5的video和audio元素实现视频和音频的播放和控制。
9. HTML5离线应用:学习如何使用HTML5的离线存储技术(如AppCache)实现Web应用的离线使用。
10. HTML5语义化标签:学习如何使用HTML5的语义化标签(如header、footer、article、section等)来提高页面的可读性和SEO效果。
11. HTML5 Web Worker和Web Sockets:学习如何使用HTML5的Web Worker和Web Sockets实现多线程和实时通信。
12. HTML5移动开发:学习如何在移动设备上使用HTML5开发Web应用,包括响应式设计、触摸事件处理等。
以上是一个基础的HTML5前端开发培训教程,根据实际情况,可以根据需求进行适当调整和补充。
电脑培训分享HTML5前端开发需要学习的主要内容

互联网开发技术有前端和后台之分。
现在从事前端开发的人越来越多,HTML5前端也因为简单易学有着大批追随者。
那么HTML5前端培训主要是做什么呢?学习HTML5前端培训需要有什么基础?HTML5前端培训到底好学吗?
首先我们来看,什么是Web前端。
当你在网络、APP上浏览网页时看到的所有漂亮的页面都是由Web前端实现的,在我们看来简单,但是一个小小的按钮,一个小小的符号都是Web前端工作者仔细斟酌过的。
HTML5前端工作相对于其他软件开发工作是比较容易入门的,但是深入学习会比较困难,它需要从业人员掌握一定的设计、代码、交互技能,有的公司还会要求有一点SEO技能。
其次,零基础该如何入门HTML5培训呢?
HTML5前端培训零基础入门有两种方式:
1、通过自己自学进入该行业
2、通过参加教育培训机构入门
通过自身学习入门你需要通过的是最开始学习时多看看视频,有一定了解后针对自身情况挑选合适的书籍,进行知识性的查漏补缺。
当然这学习的过程很重要,需要将自己学习的知识串成知识点时常温习。
平时多练习代码,坚持一段时间之后一定能有所成就。
最好可以挑选合适的教育机构,这样可以减少你学习的时间,有针对性的学习。
最后来看一下前端技能分级
根据学习前端的时间和侧重点不同,前端开发有三个阶段。
分别是前端设计、前端开发以及前端架构。
前端设计主要负责最基本的一些平面设计,交互设计,不需要参加太多代码问题;中级前端开发要会写js,应用js,用户交互等;前端架构则是开发、优化框架和服务器,用户体验等涉汲就比较广。
三者薪资根据等级不同也逐渐升高。
HTML5前端开发培训需要学习的内容
HTML、CSS和JS,是Web前端开发的三个重元素,当然服务器端语言以及基本的PS、视觉设计也是需要了解的。
HTML5前端既需要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下游的服务器端工程师沟通,需要掌握的技能比较多。
所以电脑培训认为对于有些知识只需要入门不需要精通,有些知识却需要融会贯通,这对HTML5前端开发的学习比较重要。
零基础怎么学HTML5开发?

一般来说大专以上学历都可以零基础学习,如果没有计算机语言的基础只能比别人刻苦,在培训课余比别人多付出几番功夫。
可以看看千锋的论坛视频教程提前了解
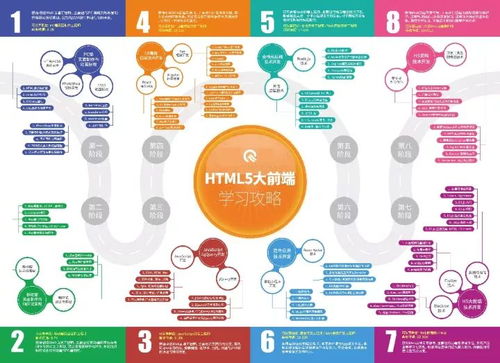
学习HTML5前端,要会哪些知识点和技能?

第一阶段:
HTML+CSS:
HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、
JavaScript基础:
Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
JS基本特效:
常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
JS高级特征:
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
JQuery:基础使用
悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
第二阶段:
HTML5和移动Web开发
HTML5:
HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、WebSocket、Canvas.
CSS3:
CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
Bootstrap:
响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。
移动Web开发:
第三阶段:
WEB服务器基础:
PHP基础:
PHP基础语法、使用PHP处理简单的GET或者POST请求、
AJAX上篇:
AJAX下篇:
JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
第四阶段:
面向对象进阶
面向对象终极篇:
从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、属性读写权限、设置器、访问器。
面向对象三大特征:
继承性、多态性、封装性、接口。
设计模式:
面向对象编程思维、单例模式、工厂模式、策略模式、观察者模式、模板方法模式、代理模式、装饰者模式、适配器模式、面向切面编程。
第五阶段:
封装一个属于自己的框架
框架封装基础:
事件流、冒泡、捕获、事件对象、事件框架、选择框架。
框架封装中级:
运动原理、单物体运动框架、多物体运动框架、运动框架面向对象封装。
框架封装高级和补充:
JQuery框架雏形、可扩展性、模块化、封装属于传智自己的框架。
第六阶段:
模块化组件开发
面向组件编程:
面向组件编程的方式、面向组件编程的实现原理、面向组件编程实战、基于组件化思想开发网站应用程序。
面向模块编程:
AMD设计规范、CMD设计规范、RequireJS,LoadJS、淘宝的SeaJS。
第七阶段:
主流的流行框架
Web开发工作流:
GIT/SVN、Yeoman脚手架、NPM/Bower依赖管理工具、Grunt/Gulp/Webpack。
MVC/MVVM/MVW框架:
Angular.js、Backbone.js、Knockout/Ember。
常用库:
React.js、Vue.js、Zepto.js。
第八阶段:
HTML5原生移动应用开发
Cordova:
WebApp/NativeApp/HybirdApp简介、Cordova简介、与PhoneGap之间的关系、开发环境搭建、Cordova实战(创建项目,配置,编译,调试,部署发布)。
Ionic:
Ionic简介和同类对比、模板项目解析、常见组件及使用、结合Angular构建APP、常见效果(下拉刷新,上拉加载,侧滑导航,选项卡)。
ReactNative:
ReactNative简介、ReactNative环境配置、创建项目,配置,编译,调试,部署发布、原生模块和UI组件、原生常用API。
HTML5+:
HTML5+中国产业联盟、HTML5PlusRuntime环境、HBuilder开发工具、MUI框架、H5+开发和部署。
第九阶段:
Node.js全栈开发:
快速入门:
Node.js发展、生态圈、Io.js、Linux/Windows/OSX环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。
核心模块和对象:
Web开发基础:
快速开发框架:
Express简介+MVC简介、Express常用API、Express路由模块、Jade/Ejs模板引擎、使用Express重构Blog案例、Koa等其他常见MVC框架。
Node.js开发电子商务实战:
需求与设计、账户模块注册登录、会员中心模块、前台展示模块、购物车,订单结算、在线客服即时通讯模块。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)