比较好用的前端开发工具,Web前端一般用什么开发工具?
比较好用的前端开发工具目录
比较好用的前端开发工具

1. Visual Studio Code:一个轻量级但功能强大的源代码编辑器,适用于 Windows、macOS 和 Linux。
2. HBuilder:一个轻巧极速的编辑器,适用于 Windows、macOS。
3. WebStorm:一款拥有个性化体验的编辑器,适用于 Windows、macOS 和 Linux。
4. Dreamweaver:一款老牌的前端开发工具,功能强大并支持可视化开发,由Adobe公司开发,适用于 Windows、macOS。
5. Sublime Text:一款超级轻量级的开发工具,运行和打开速度都很快,支持配置插件和快捷键。
6. Editplus:一款小巧的编辑器,支持多种语言开发,包括前端语言、C语言和Java语言等。
这些工具都有各自的特点和优势,可以根据实际需要选择最适合的工具。
Web前端一般用什么开发工具?

Web前端开发是目前非常有“钱”途的行业,不仅从业人员众多,相应的开发工具也不断涌现。
有人想知道前端常用的工具有哪些?有人好奇杭州Web前端学习班会教哪些工具库的用法。
前端常用的工具有哪些?
1、jQuery
jQuery由于其无限的教程,没有跨平台/浏览器问题,优秀的用户界面,大量的插件以及它的轻量,快速和快速学习等特点而脱颖而出。
超过70%的受访者选择jQuery作为他们的前端库,它是一个快速,轻量级和简洁的JavaScript库,主要用于HTML文档遍历、事件处理、动画和用于快速Web开发的Ajax交互。
从本质上讲,jQuery最适合需要快速开发的应用程序。
2、Bootstrap
超过65%的开发者选择Bootstrap作为他们最喜欢的框架来使用,它是一个用HTML、CSS和JS开发的开源工具包。
Bootstrap的广泛流行主要是因为它的简单使用、优秀的社区以及大量的文章和教程、第三方插件和扩展、主题构建器等。
3、Angular
如果你打算构建一个动态且强大的单页应用程序,Angular就是你需要的框架。
Angular是高度模块化的,因此非常适合与团队分开大型工作,并且使测试和调试变得轻松。
功能优先的方法使Angular更加专注于功能,使开发人员的工作更轻松。
此外,它还有来自Google社区的出色工具和支持。
4、NPM
NPM是Node的包管理器。
借助NPM,开发人员可以安装各种模块进行Web开发,共享和借用软件包,并管理私有开发。
它由网站、命令行界面(CLI)和注册表三个不同的组件组成。
5、Webpack
Webpack是现代JavaScript应用程序的模块打包程序,它将前端开发所需的所有资源(如JavaScript、字体和图像)集中到一个地方。
如果你正在开发复杂的前端,这特别有用。
你可以去通过部署具有的WebPackWeb应用程序,以获取有关的WebPack起来和运行。
除了以上工具,还有Sass、React等,根据企业所用工具的不同,你需要掌握的工具也不一样。
但熟练应用这些工具的前提是你具备扎实的理论基础,至于杭州Web前端学习班会教哪些工具的使用,我们需要关注其课程设置,还需要注重学习机构的教学模式,毕竟掌握工具的用法比只掌握工具更重要。
现在比较好用的前端开发工具有哪些啊?

作为一个前端开发工程师,使用一款自己上手且功能强大的开发工具是非常重要的,但是面对这么多开发工具,到底哪个比较好呢?下面我个人推荐几款自己感觉还不错的前端开发工具,希望作为大家的参考。
1、hbuilder
作为一个编程的菜鸟,对于英语真的是有心无力,尤其是一些国外的开发工具都是英文界面,我就非常的不喜欢。
hbuilder是国产的一款前端开发工具而且是免费的,对于英语不好的前端工程师是一个不错的消息。
hbuilder的官方大致是这么解释为什么要开发hbuilder的:HTML最开始其实不是一个编程语言,确实用不着什么ide。
但是发展到现在,7w多个语法,js越来越庞大,真开发一个达到原生水准的App,不是用以前的文本编辑器能搞定的。
目前竟然没有一个开发工具能把7w多HTML5语法提示齐全,这不科学,在原生开发里这是不可想象的,xcode之于iOS,eclipse之于Android,vs之于winphone,在语法提示、转到定义、重构、调试等方面都非常高效。
作为同时熟悉原生和HTML5开发的我们,我们在开发HTML5时明显感受到效率低下。
于是有了hubuilder。
确实是hubuilder支持左右的前端语法代码提示,这个是我最喜欢的它的一个原因,而且还有强大的其他语言支持和开发webapp等功能,强大到没朋友。
缺点也是有一些的,就是其有些稳定,有时可能会有些卡顿的现象,希望官方修复。
2、sublime text
sublime text是一个轻量级的编辑器,也是支持各种编程语言,sublime text所有的强大功能都是支持插件的,而且快捷键十分的好用,可以极大的减少开发的劳动程度,使用sublime就是要使用其快捷键和插件。
该软件的优点的轻量级但是功能强大,缺点是对于项目的管理等不是很方便,代码提示不如hubuilder强大。
3、dreamwave
这是一款很经典的前端开发工具了,以前人们使用的是它的可视化开发工具,但是现在它只能是作为一个代码编辑器来使用的,当然一些可视化的功能现在也是用的上,如要插入Flash视频等还是使用可视化简单一些,毕竟不是所有人都能纯手写哪些意义不大的代码,优点是人们熟悉稳定,支持一些可视化的插入操作,缺点是代码提示不好,不能进行快速的开发只能是作为学习使用。
总结:以上只是前端开发工具中个人比较熟悉的,除此之外还有很多优秀的前端开发工具如webstorm等,大家可根据自己的喜好选择自己习惯的工具进行开发。
有哪些好用的前端开发在线工具值得推荐?

当然,有很多好用的前端开发在线工具值得推荐。
以下是一些我找到的:
1. CodePen:CodePen是一个在线代码编辑器,可以让您在浏览器中轻松创建和分享HTML、CSS和JavaScript代码。
它还提供了许多预构建的模板,可以帮助您快速构建响应式网站。
2. JSFiddle:JSFiddle是一个类似于CodePen的在线代码编辑器,它允许您在浏览器中创建和分享HTML、CSS和JavaScript代码。
它还提供了许多预构建的模板,可以帮助您快速构建响应式网站。
3. JS Bin:JS Bin是一个在线代码编辑器,可以让您在浏览器中轻松创建和分享HTML、CSS和JavaScript代码。
它还提供了许多预构建的模板,可以帮助您快速构建响应式网站。
4. W3Schools:W3Schools是一个在线教育网站,提供有关Web开发的广泛教程。
它还提供了许多有用的工具和资源,如CSS验证器、HTML/CSS编辑器等。
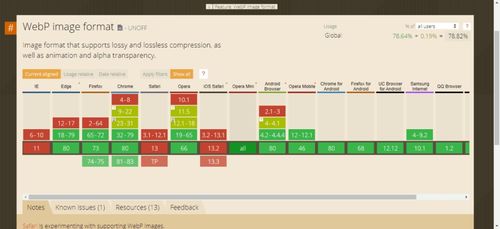
5. Can I Use:Can I Use是一个在线工具,可以帮助您确定特定Web API是否与特定浏览器兼容,或者在移动浏览器中是否可以访问。
该工具为桌面和移动设备上的前端Web技术提供了不断更新的浏览器支持表。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)