前端和前端开发,前端前端开发培训
前端和前端开发

前端与前端开发
。前端是网站或应用程序与用户交互的部分。它包括用户界面、图形元素和交互功能。
前端开发
。前端开发是指创建和维护网站或应用程序的前端。前端开发者负责设计和实现用户界面,确保其易于使用且具有响应性。
前端技术
。前端开发通常使用HTML、CSS和JavaScript等技术。HTML用于定义网站或应用程序的结构,CSS用于控制其外观,JavaScript用于添加交互功能。
前端开发流程
。前端开发流程通常涉及以下步骤:
。
需求分析。
设计原型。
开发和实现。
测试和调试。
部署和维护。
前端开发工具
。前端开发者可以使用各种工具来提高效率和增强工作流程。其中一些工具包括代码编辑器、版本控制系统和测试框架。
前端最佳实践
。遵循最佳实践对于创建高质量的前端非常重要。一些常见的最佳实践包括:
。
使用语义HTML。
编写有效且高效的CSS。
使用模块化JavaScript。
注重响应式设计。
定期测试和优化。
前端趋势
。前端开发领域不断发展,新的趋势不断涌现。一些当前趋势包括:
。
无服务器架构。
渐进式网络应用程序。
人工智能和机器学习。
虚拟和增强现实。
结论
。前端开发是创建一个用户友好且功能强大的网站或应用程序的关键方面。通过遵循最佳实践和采用最新趋势,前端开发者可以创建出色的用户体验。 。
前端前端开发培训

```html
提升前端技能:开启你的前端开发培训之旅
为什么选择前端开发培训?

在当今快节奏的数字时代,前端开发技能至关重要。前端开发培训可以让你掌握构建用户友好且引人入胜的网络应用程序所需的关键知识和技术。
前端开发培训的好处

前端开发培训提供以下好处:
前端开发培训课程内容
前端开发培训课程通常涵盖以下主题:
HTML 和 CSS 基础
JavaScript 编程
React 和 Agular 框架
响应式设计
性能优化
寻找最佳的前端开发培训
选择前端开发培训时,考虑以下因素:
迈出下一步
如果你渴望提升你的前端技能,那么前端开发培训是一个明智的选择。通过掌握关键技术和获得实际经验,你可以释放你的潜力,成为一名合格的前端开发人员。立即探索你的培训选项,开启你的前端开发之旅!
标签:
前端开发培训、网络开发、技术技能、职业发展、在线课程、编码学院
前端前端开发教程
全面的前端开发教程:从基础到高级
前端开发简介
前端开发涉及创建网站和应用程序的用户界面(UI),用户可以通过界面与网站或应用程序进行交互。它涵盖了视觉设计、交互性和响应能力等方面。
HTML 和 CSS 基础
HTML(超文本标记语言)定义网站或应用程序的结构,而 CSS(层叠样式表)则定义其外观。掌握这些基础知识至关重要,因为它们是前端开发的基础。
JavaScript 入门
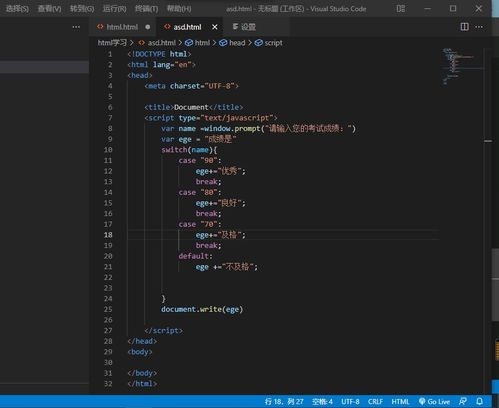
JavaScript一种编程语言,使前端应用程序能够动态响应用户输入。了解 JavaScript 的基础知识,例如变量、数据类型和控制流,至关重要。
响应式设计
随着设备和屏幕尺寸的多样化,创建可在各种设备上无缝工作的前端非常重要。响应式设计技术使应用程序能够适应不同的屏幕尺寸和分辨率。
框架和库
前端框架和库(如 React、Vue 和 Agular)可以简化开发过程并提供预建组件。了解这些工具可以提升您的效率和生产力。
AJAX 和 RESTful API
AJAX(异步 JavaScript 和 XML)允许前端应用程序与服务器进行异步交互。RESTful API(表述性状态转移应用程序编程接口)提供与应用程序数据交互的一种结构化方法。
高级概念
随着您的发展,您可能需要探索更高级的概念,例如:
- 渐进式 Web 应用程序(PWA)
- Serverless 架构
- 性能优化
资源和最佳实践
除了本教程之外,还可以利用在线资源、社区论坛和最佳实践指南来增强您的前端开发技能。保持最新状态并不断学习至关重要。
结论
本教程提供了前端开发领域的全面概述。通过遵循这些步骤并不断探索,您将获得必要的知识和技能,以成为一名熟练的前端开发者。
前端前端开发人员绩效指标
前端开发人员绩效指标:衡量卓越的标准
绩效指标的重要性
在当今快速发展的技术环境中,衡量前端开发人员的绩效至关重要,以确保团队的成功和产品质量。
代码质量指标
代码覆盖率:表明测试充分性的百分比。
代码复杂度:衡量代码易于理解和维护的程度。
单元测试覆盖率:确定已编写和通过单元测试的代码部分。
用户体验指标
页面加载时间:网站或应用程序加载到最终用户浏览器所需的时间。
网站速度:衡量交互性和响应性的页面响应时间的指标。
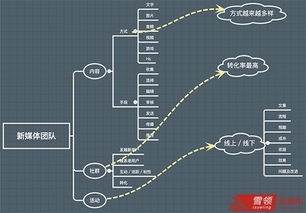
转换率:执行所需操作(例如购买或注册)的访问者的百分比。
团队协作指标
代码审查覆盖率:团队成员参与代码审查的频率。
缺陷密度:每个代码行中发现的缺陷数量。
团队响应时间:团队解决问题或回复请求的平均时间。
可维护性指标
文档完整性:可用和最新的技术文档的数量。
重构频率:修改代码以提高可维护性和可读性的频率。
测试自动化覆盖率:自动化测试涵盖的代码部分的百分比。
技术指标
熟练度:开发人员对特定框架或技术库的知识和经验。
培训参与度:开发人员参加培训和认证计划的参与程度。
采用:开发人员采用新技术和趋势的速率。
结论
通过跟踪和衡量这些绩效指标,团队可以评估前端开发人员的贡献并识别改进领域。这些指标有助于确保高质量的开发、最佳的用户体验和高效的团队合作。 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)