web前端开发~,web前端开发是什么
web前端开发~

Web 前端开发:从基础到精通

什么是 Web 前端开发?
。Web 前端开发是指创建和维护网站和 Web 应用程序用户界面 (UI) 的过程。它涉及使用各种技术,例如 HTML、CSS、JavaScript 和前端框架,以确保网站在不同设备和浏览器上的可用性和响应性。
为什么 Web 前端开发很重要?
。Web 前端开发在现代数字世界中至关重要,因为它:。
。
为用户提供良好的用户体验 (UX)。
提升网站的可访问性和可用性。
提高搜索引擎排名 (SEO)。
促进业务增长。
。
。Web 前端开发的基础
。要成为一名成功的 Web 前端开发人员,需要掌握以下基础知识:。
。
HTML:超文本标记语言,用于定义网站的内容和结构。
CSS:层叠样式表,用于控制网站的视觉外观和布局。
JavaScript:一种编程语言,用于增添动态性和交互性。
。
。前端框架和库
。为了简化 Web 前端开发过程,可以利用各种框架和库,例如:。
。
React:一个用于构建用户界面的 JavaScript 库。
Angular:一个用于构建单页面应用程序的框架。
Vue.js:一个轻量级的框架,易于学习和使用。
。
。成为一名 Web 前端开发人员的步骤
。要成为一名 Web 前端开发人员,请遵循以下步骤:。
。
学习基础知识。
熟悉前端框架和库。
构建项目。
持续学习和更新。
。
。结论
。Web 前端开发是一个具有挑战性的但非常有益的领域。通过掌握基础知识、利用前端框架和库以及持续学习,您可以成为一名成功的 Web 前端开发人员,创造用户友好且引人入胜的 Web 体验。
web前端开发是什么

Web 前端开发:是什么?

Web 前端开发的定义
Web 前端开发是创建和维护网站用户界面(UI)的过程。它涉及到设计、构建和实施网站的视觉和交互元素,包括布局、样式、内容和交互性。
前端开发的技术
前端开发通常使用 HTML、CSS 和 JavaScript 等技术:
前端开发人员的职责
前端开发人员负责以下任务:
设计和构建网站的视觉界面
确保网站在各种设备和浏览器上的响应性和可用性
创建用户交互组件,如表单、菜单和按钮
与后端开发人员合作,确保网站的无缝功能
优化网站的性能和可访问性
前端开发的重要性
前端开发对于网站的成功至关重要,因为它影响以下方面:
web前端开发就业前景
网络前端开发的就业前景:光明而充满机会
引言
网络前端开发是当今技术领域增长最快的领域之一。随着企业对网络服务的依赖性不断提高,对有才华的前端开发人员的需求也随之增加。
日益增长的需求
根据 Stack Overflow 的2023 年开发者调查,网络前端开发是第三大的编程语言。随着企业继续向数字领域转型,对能够创建直观、用户友好的网站和应用程序的前端开发人员的需求预计将继续增长。
高薪水和福利
网络前端开发人员的薪水具有吸引力。根据 Glassdoor 的数据,在美国,资深前端开发人员的平均年薪约为 110,000 美元。许多雇主还提供优厚的福利,例如健康保险、带薪休假和员工股票期权。
多样化的职业道路
网络前端开发提供了一条多样化的职业道路。前端开发人员可以专注于特定技术或领域,例如:
- UI/UX 设计
- 响应式设计
- JavaScript 框架
- 测试和维护
持续的学习机会
网络前端开发是一个不断发展的领域,因此需要持续学习。可用的资源包括在线课程、研讨会和会议。通过跟上最新趋势和最佳实践,前端开发人员可以保持其技能的领先地位并确保职业生涯的成功。
结论
网络前端开发是一个具有光明前景且充满机会的领域。随着企业继续数字化,对有才华的前端开发人员的需求将持续增长。高薪水、多样化的职业道路和持续的学习机会使网络前端开发成为一个有价值且令人满意的职业选择。
web前端开发需要掌握什么
Web 前端开发的必备技能
基础技术
精通 HTML、CSS 和 JavaScript 等核心技术是 Web 前端开发的基础。HTML 负责页面结构,CSS 定义其样式,而 JavaScript 则使页面交互。了解这些技术的细微差别对于创建优雅且响应迅速的网站至关重要。
框架和库
Agular、React 和 Vue 等框架和库可以极大地提高开发效率。它们提供了预先构建的组件和工具,简化了复杂应用程序的构建。了解至少一种现代框架是现代 Web 前端开发的必备条件。
响应式设计
随着各种屏幕尺寸设备的普及,响应式设计变得至关重要。Web 前端开发人员必须擅长创建适应不同屏幕大小和方向的网站。了解 Bootstrap 或 Flexbox 等响应式框架可以简化这一过程。
版本控制
Git 等版本控制系统对于 Web 前端开发至关重要。它允许开发人员协作、跟踪更改并回滚错误。了解版本控制的基本概念有助于团队高效协作。
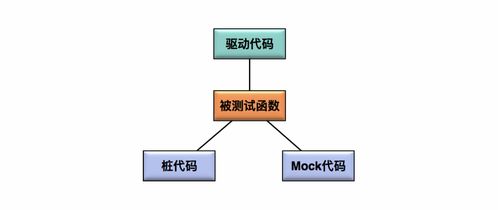
测试
测试 Web 应用程序对于确保其功能和稳定性至关重要。单元测试、集成测试和端到端测试等不同类型的测试有助于发现错误并防止问题出现。
性能优化
Web 前端开发人员必须重视性能优化,因为快速加载时间对于用户体验至关重要。了解图像优化、代码缩小和缓存等技术可以帮助改善网站速度。
无障碍性
确保网站对所有用户都可访问至关重要,包括残障人士。遵循 Web Cotet Accessibility Guidelies (WCAG) 标准,可以创建无障碍的设计,让每个人都可以轻松使用网站。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)