主流前端开发软件,主流的前端开发软件
主流前端开发软件

前端开发软件的终极指南
。前端开发是创建网站和应用程序用户界面的过程。它涉及代码、设计和交互性。为了创建令人惊叹且高效的前端体验,有许多软件工具可用。
HTML 和 CSS
。HTML(超文本标记语言)和 CSS(级联样式表)是前端开发的基础。HTML 提供了网站的结构,而 CSS 则用于控制其外观和样式。
JavaScript
。JavaScript一种动态编程语言,用于创建交互式和响应式的网站。它使您可以创建复杂的用户界面,验证表单输入,并处理用户交互。
前端框架
。前端框架提供了预先构建的工具和组件,以加速开发过程。流行的框架包括 React、Angular 和 Vue.js。
构建工具
。构建工具可自动化编译、压缩和优化前端代码。常见的构建工具包括 Webpack、Rollup 和 Parcel。
调试工具
。调试工具使您可以检测和修复前端代码中的错误。它们提供了源映射、断点和控制台日志等功能。流行的调试工具包括 Chrome 开发工具和 Firefox 开发工具。
设计工具
。设计工具可帮助您创建用户界面原型和设计资产。流行的设计工具包括 Figma、Sketch 和 Adobe XD。
版本控制系统
。版本控制系统(如 Git)允许您跟踪代码更改、协作开发并回滚到以前的版本。它对于前端开发团队至关重要。 。
主流的前端开发软件

主流前端开发软件
前端开发涉及创建网站和应用程序的用户界面。在这项工作中,有一些主流的软件可以帮助开发者提高效率和创造更具交互性的体验。
JavaScript 框架
React: 用于构建交互式用户界面的开源 JavaScript 框架。特点包括组件模型、状态管理和虚拟 DOM。
标签:React.js, 前端框架
Agular: 由 Google 开发的流行框架,提供模型-视图-控制器 (MVC) 架构。它提供数据绑定、依赖注入和模板引擎。
标签:Agular, 前端框架
Vue.js: 一个渐进式的 JavaScript 框架,强调简易性和灵活性。它具有声明式渲染、响应式系统和轻量级核心。
标签:Vue.js, 前端框架
CSS 预处理器
Sass: 一种 CSS 扩展语言,它允许使用变量、嵌套和混合等功能。它可以提高代码的可维护性和组织性。
标签:Sass, CSS 预处理器
Less: 另一种流行的 CSS 预处理器,提供了类似于 Sass 的功能,但语法更简洁。
标签:Less, CSS 预处理器
包管理器
pm: ode.js 包管理器,为 JavaScript 生态系统提供模块和软件包。它允许开发者轻松安装、管理和更新依赖项。
标签:pm, 包管理器
Yar: Facebook 开发的快速、可靠的包管理器。它使用缓存机制来优化安装时间,还可以检测并解决依赖项冲突。
标签:Yar, 包管理器
调试工具
Chrome DevTools: Chrome 浏览器内置的强大调试工具套件。它提供元素检查器、控制台、网络日志和性能分析等功能。
标签:Chrome DevTools, 调试工具
Firebug: Firefox 浏览器的一个附加组件,为前端开发人员提供了类似于 Chrome DevTools 的功能。
标签:Firebug, 调试工具
前端开发软件推荐

前端开发软件推荐:提升您的开发效率和质量 前端开发的重要性
前端开发在现代 Web 开发中至关重要。它涉及创建用户与网站或应用程序交互的界面。优秀的 froted 开发软件可以极大地提高开发人员的生产力和效率。
必备的 Froted 开发工具
以下是一些必需的 froted 开发软件,它们可以帮助您构建高质量且响应迅速的 Web 应用程序:
代码编辑器:Visual Studio Code、Atom、Sublime Text
任务自动化器:Grut、Gulp、Webpack
版本控制系统:Git、Mercurial、Subversio
测试框架:Jest、Mocha、Karma
包管理器:pm、yar、Bower
先进的 Froted 开发工具
除了必备工具外,以下一些高级工具可以进一步提高您的前端开发技能:
UI 框架:React、Agular、Vue.js
CSS 预处理器:Sass、Less、Stylus
前端调试工具:Chrome DevTools、Firebug
性能分析工具:Google PageSpeed Isights、YSlow
选择合适的软件
选择正确的 froted 开发软件取决于您的项目要求和个人偏好。研究不同的选项并根据您的特定需求选择最适合您的选项。
结论
使用正确的 froted 开发软件对于提高您的效率和创建出色的 Web 应用程序至关重要。通过利用本文中推荐的工具,您可以构建高性能、用户友好的界面,从而提升用户的整体体验。
标签:
- 前端开发
- 软件推荐
- 代码编辑器
- 任务自动化
- 测试框架
前端开发软件哪个最好

什么是前端开发软件?
前端开发软件是一类工具,用于创建网站和应用程序的交互式前端。它们使开发人员能够设计和构建用户界面(UI)、添加交互性和处理客户端逻辑。
最佳前端开发软件
1. WebStorm
标签: 专业级 IDE
优点:
智能代码完成
直观的 UI
集成的调试器
支持多种语言(包括 JavaScript、TypeScript、HTML 和 CSS)
2. Visual Studio Code
标签: 轻量级代码编辑器
优点:
可扩展性(通过插件)
内置 Git 集成
开源且免费
支持所有主要前端语言
3. Atom
标签: 黑客友好的代码编辑器
优点:
高度可定制
强大的包管理系统
内置终端
社区支持良好
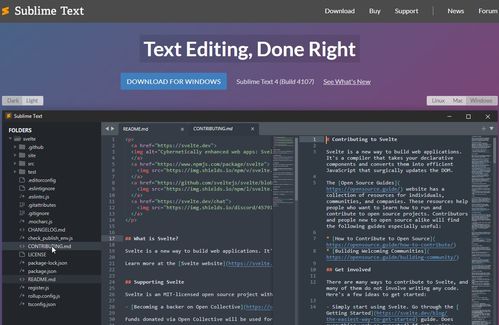
4. Sublime Text
标签: 快速且高效的代码编辑器
优点:
闪电般启动速度
强大且直观的编辑功能
内置宏系统
跨平台可用
5. Brackets
标签: 专为前端开发而设计的代码编辑器
优点:
实时预览功能
直观的 CSS 编辑器
适用于初学者和经验丰富的开发人员
选择最佳软件的提示
选择前端开发软件时,需要考虑以下几点:
功能: 软件是否具有满足您需求的所有功能?
可用性: 软件易于使用和导航吗?
文档: 软件有充足的文档吗?
社区支持: 软件是否拥有活跃的社区提供支持?
价格: 软件的成本是否适合您的预算? (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)