前端开发必备技能,前端开发必备知识技能
前端开发必备技能

前端开发必备技能:引领数字时代的关键因素

在当今快速发展的数字世界中,前端开发已成为所有企业和组织的基石。随着用户体验成为竞争的关键区别因素,精通前端开发必备技能对于打造引人入胜且高效的网络和移动应用程序至关重要。
HTML 和 CSS:网站的骨架和外观
。HTML(超文本标记语言)和 CSS(层叠样式表)是前端开发的基石。HTML 提供了网站的内容结构,而 CSS 则用于控制它们的样式和外观。掌握这两种语言对于创建美观且功能性强的用户界面至关重要。
JavaScript:动态交互和功能
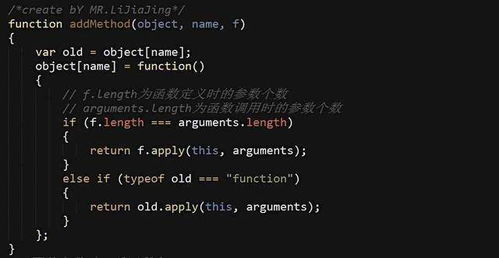
。JavaScript一门功能强大的编程语言,使前端开发人员能够为网站和应用程序添加动态交互和功能。从处理用户输入到创建动画和复杂的用户界面,JavaScript 在前端开发中扮演着至关重要的角色。
响应式设计:适应所有设备
。随着移动设备日益普及,创建能够适应各种屏幕尺寸和设备的响应式网站变得至关重要。响应式设计原则可以确保您的网站和应用程序在任何设备上都能无缝运行。
版本控制:代码协作和管理
。版本控制系统,如 Git,使前端开发人员能够协作处理代码更改、跟踪进度并回滚到以前的版本。这对于大型开发团队至关重要,有助于确保代码库的完整性和准确性。
框架和库:加速开发
。前端框架和库,如 React、Angular 和 Bootstrap,为开发人员提供了一套预先构建的组件和工具,可以加快开发过程。通过利用这些框架,开发人员可以专注于创建应用程序的独特功能,同时节省大量时间和精力。
性能优化:打造快速流畅的体验
。网站和应用程序的性能对于用户体验至关重要。前端开发人员必须了解优化技术,例如页面缓存、代码最小化和利用内容分发网络 (CDN),以便为用户提供快速流畅的浏览体验。
可访问性:打造包容性的网络和应用程序
。可访问性是前端开发的一个关键方面,因为它确保了残障人士也能访问和使用网络和应用程序。通过遵循可访问性最佳实践,开发人员可以创建满足所有用户需求的包容性数字体验。
结论
。掌握这些前端开发必备技能对于在竞争激烈的数字世界中取得成功至关重要。通过获得这些关键技能,开发人员可以构建美观、功能性强、响应迅速且易于访问的网站和应用程序,从而提升用户体验并提高业务成果。
前端开发必备知识技能

前端开发必备知识技能

随着网络技术的发展,前端开发已成为一项至关重要的技能。作为一名合格的前端开发人员,掌握以下知识和技能至关重要。
HTML 前端开发相关技能
掌握前端开发的必备技能,提升您的网站体验
HTML 和 CSS:构建基础
HTML(超文本标记语言)用于构建网站的结构和内容,而 CSS(层叠样式表)用于控制其外观和风格。精通这些语言是前端开发的基石。
JavaScript:动态交互
JavaScript是一门编程语言,负责网站上的动态交互,如表单验证、页面转换和用户界面元素的操控。
框架和库:提升效率
前端开发框架,如React、Agular和Vue,提供预构建的组件和工具,简化开发并提高效率。库,如jQuery和Lodash,提供常见功能的实现,可节省时间并减少代码。
响应式设计:多设备优化
随着移动设备的普及,响应式设计变得至关重要。这种方法确保网站在各种设备上都能提供最佳体验,适应不同屏幕尺寸和分辨率。
测试和调试:确保可靠性
彻底的测试和调试对于确保前端代码的可靠性和无错误运行至关重要。单元测试、集成测试和跨浏览器测试是确保网站稳定性必不可少的。
版本控制:协作和质量控制
使用版本控制工具,如Git,允许团队合作开发前端代码,同时跟踪更改并保持代码的完整性。
性能优化:提升用户体验
优化网站性能对于提供最佳用户体验至关重要。通过优化图像、减少加载时间和实施缓存策略,可以提高页面速度并降低跳出率。
可访问性:包容性设计
可访问性是确保所有用户都能访问和使用网站的关键。遵守可访问性准则,例如WCAG,可确保网站对残障人士和其他有障碍的人员友好。
前端开发工程师必备技能
前端开发工程师必备技能
硬技能
前端开发工程师需要掌握多项硬技能,包括:
HTML
CSS
JavaScript
框架和库(如 React、Agular、Vue)
响应式设计
版本控制(如 Git)
软技能
除了硬技能之外,前端开发工程师还应该具备以下软技能:
沟通能力
解决问题能力
团队合作精神
学习意愿
对前端技术的热情
其他重要技能
除了上述必备技能外,前端开发工程师还可以受益于以下技能:
测试和调试
性能优化
可访问性
跨浏览器的兼容性
设计思维
标签
本文使用的标签包括:
前端开发
必备技能
硬技能
软技能 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)