平面ui设计学习
学习UI设计都要学什么内容呢? UI需要学习的内容主要包括工具软件的使用和设计思维的培养
UI设计多指UI视觉设计,主要负责APPWebH5等页面的色彩布局icon字体方面的设计工作但随着互联网的不断发展,纯视觉的工作已经开始日益减少,行业要求UI设计师也要懂点交互设计和产品方面的知识,即懂用户体验设计(User experience),国内称UE,国外叫UX(全栈设计师甚至要懂代码)UI设计最后产出物是高保真视觉稿+页面标注+切图主要使用PSSketchAi,辅助使用AxureAE等软件关于软件的使用方法,可以网上找一些相关图文或视频教程来学习,最好是[基础实例教程],一定要结合基础实例分析
想要了解更多关于UI的相关信息推荐选择Pixso协同设计Pixso通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,直接在原型基础上,快速邀请团队成员开启设计协作,自动生成切图标注,打开浏览器就能获取 CSSiOSAndroid 代码片段,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险
新手ui设计师需要学习什么软件基础-图标设计-界面设计-交互设计-用户产品1.软件基础
如果说程序员一天中大部分时间都在码代码,那么设计师的时间都留给了PhotoshopAxureAdobe
Illustrator,涂涂修修确实是常态,而这里,也是美工称呼的发源地娴熟的技法,是完美展现设计作品的必备条件,作为UI设计师,也应当熟练掌握这些常用软件稍低一点的要求,是至少能精通其中一款软件,各种操作都已经形成自然反应,其他软件也能通个七八分PSAISkechAeAxure等等制作原型,界面,图标制作,素材制作,切图等等相关步骤的软件都需学会
2图标设计
UI最重要组建之一就是图标,随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达,平面图标已占主导地位
设计技法要点
关键节点绘制法 这里举例剪影图标绘制方法技巧,3步骤可以搞定,看似又简单又难,简单的是只是绘制参照物轮廓,保留基础识别性,步骤很少;难的是这调整的过程与产品环境的融合性,易用性,还有你自己的创意想法
说简单点就是去繁择简并经过思考改造过的设计过程而最基本的最需要犀利眼神抓准的是造型的关键节点,雏形出来后再根据想法调整
提炼精华勾勒轮廓
通常在绘制已有参照物的基础上去设计一个图标,可以根据你喜欢的造型参照物去进行分析,先抓取到参照物的关键节点,几何绘制出来一个相似的基本图形
来自花瓣
调整线锋优雅得体
基础雏形出来后就开始加入自己的想法调整线锋,线条走向决定造型这个时候就得要调多几个版本了设计师的处女座精细和纠结情结就在这里洒汗了,不断调整对比,挑选出一个最优再进行下一步
来自花瓣
增特有细节出风格
最后一步的塑形,就是画龙点睛!造型的特点就在这一步去完成
来自花瓣
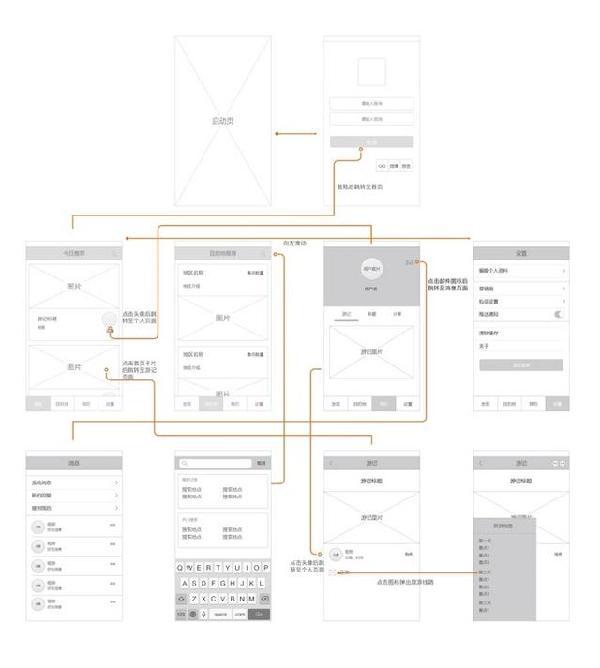
3界面设计
有人以为,设计师只要去图库网站找一些素材,借助工具进行修饰即可,其实这只能锻炼你的借鉴能力,当你的技法娴熟到一定程度,就可以尝试临摹通过临摹,一则用来强化技法层面的能力,二来也能提升初学者的创新能力
临摹的内容,可以有两方面选择:一种是系统自带的图标,比如Mac
OXWindows,或者移动端iOSAndroid的原生图标,都是精心打磨过,既能帮助初学者了解平台设计规则,又能在临摹中逐渐巩固常用软件的技术另一种则是行业牛人的设计作品,捉摸他们的设计风格思想和细节,都能加深对设计的认识
来自花瓣
4交互设计
分不清交互和UI的人,可能一抓一大把,事实上,这还是有区别的从一般意义上说,UI主要做的是图形用户界面,也可以称为GUI设计师;交互设计主要做处理点事人机互动的界面,任何与机器打交道的过程,都需要交互设计师来参与但坦白说,现在的App中,有多少操作能把UI和交互完全清楚地剥离开来呢?一个好的产品,需要美观的界面和顺滑的交互,也就离不开设计师两种能力的相辅相成了尤其现在,设计趋向扁平化的时期,只要遵循设计规范,交互设计甚至能出了设计稿后直接给开发去实现,单纯UI设计的存在感日益弱化

来自花瓣
5用户产品
从前,除了设计界面的UI设计师之外,互联网公司会专门设置专门的用户研究中心来处理用户体验的种种问题,但如今多元的趋势下,一个互联网产品的视觉设计,需要懂一点产品懂一点用户体验,才能更有效的推进合作流程,同时也会培养自己多元化的思维方式(用户研究以缜密的逻辑发展,而UI设计则更加追求审美) (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)
UI设计多指UI视觉设计,主要负责APPWebH5等页面的色彩布局icon字体方面的设计工作但随着互联网的不断发展,纯视觉的工作已经开始日益减少,行业要求UI设计师也要懂点交互设计和产品方面的知识,即懂用户体验设计(User experience),国内称UE,国外叫UX(全栈设计师甚至要懂代码)UI设计最后产出物是高保真视觉稿+页面标注+切图主要使用PSSketchAi,辅助使用AxureAE等软件关于软件的使用方法,可以网上找一些相关图文或视频教程来学习,最好是[基础实例教程],一定要结合基础实例分析
想要了解更多关于UI的相关信息推荐选择Pixso协同设计Pixso通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,直接在原型基础上,快速邀请团队成员开启设计协作,自动生成切图标注,打开浏览器就能获取 CSSiOSAndroid 代码片段,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险
新手ui设计师需要学习什么软件基础-图标设计-界面设计-交互设计-用户产品1.软件基础
如果说程序员一天中大部分时间都在码代码,那么设计师的时间都留给了PhotoshopAxureAdobe
Illustrator,涂涂修修确实是常态,而这里,也是美工称呼的发源地娴熟的技法,是完美展现设计作品的必备条件,作为UI设计师,也应当熟练掌握这些常用软件稍低一点的要求,是至少能精通其中一款软件,各种操作都已经形成自然反应,其他软件也能通个七八分PSAISkechAeAxure等等制作原型,界面,图标制作,素材制作,切图等等相关步骤的软件都需学会
2图标设计
UI最重要组建之一就是图标,随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达,平面图标已占主导地位
设计技法要点
关键节点绘制法 这里举例剪影图标绘制方法技巧,3步骤可以搞定,看似又简单又难,简单的是只是绘制参照物轮廓,保留基础识别性,步骤很少;难的是这调整的过程与产品环境的融合性,易用性,还有你自己的创意想法
说简单点就是去繁择简并经过思考改造过的设计过程而最基本的最需要犀利眼神抓准的是造型的关键节点,雏形出来后再根据想法调整
提炼精华勾勒轮廓
通常在绘制已有参照物的基础上去设计一个图标,可以根据你喜欢的造型参照物去进行分析,先抓取到参照物的关键节点,几何绘制出来一个相似的基本图形
来自花瓣
调整线锋优雅得体
基础雏形出来后就开始加入自己的想法调整线锋,线条走向决定造型这个时候就得要调多几个版本了设计师的处女座精细和纠结情结就在这里洒汗了,不断调整对比,挑选出一个最优再进行下一步
来自花瓣
增特有细节出风格
最后一步的塑形,就是画龙点睛!造型的特点就在这一步去完成
来自花瓣
3界面设计
有人以为,设计师只要去图库网站找一些素材,借助工具进行修饰即可,其实这只能锻炼你的借鉴能力,当你的技法娴熟到一定程度,就可以尝试临摹通过临摹,一则用来强化技法层面的能力,二来也能提升初学者的创新能力
临摹的内容,可以有两方面选择:一种是系统自带的图标,比如Mac
OXWindows,或者移动端iOSAndroid的原生图标,都是精心打磨过,既能帮助初学者了解平台设计规则,又能在临摹中逐渐巩固常用软件的技术另一种则是行业牛人的设计作品,捉摸他们的设计风格思想和细节,都能加深对设计的认识
来自花瓣
4交互设计
分不清交互和UI的人,可能一抓一大把,事实上,这还是有区别的从一般意义上说,UI主要做的是图形用户界面,也可以称为GUI设计师;交互设计主要做处理点事人机互动的界面,任何与机器打交道的过程,都需要交互设计师来参与但坦白说,现在的App中,有多少操作能把UI和交互完全清楚地剥离开来呢?一个好的产品,需要美观的界面和顺滑的交互,也就离不开设计师两种能力的相辅相成了尤其现在,设计趋向扁平化的时期,只要遵循设计规范,交互设计甚至能出了设计稿后直接给开发去实现,单纯UI设计的存在感日益弱化

来自花瓣
5用户产品
从前,除了设计界面的UI设计师之外,互联网公司会专门设置专门的用户研究中心来处理用户体验的种种问题,但如今多元的趋势下,一个互联网产品的视觉设计,需要懂一点产品懂一点用户体验,才能更有效的推进合作流程,同时也会培养自己多元化的思维方式(用户研究以缜密的逻辑发展,而UI设计则更加追求审美) (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)
来源:本文由易搜IT博客原创撰写,欢迎分享本文,转载请保留出处和链接!