web前端开发简历末班,Web前端开发:简历末班,如何打造一份惊艳的简历?
Web前端开发:简历末班,如何打造一份惊艳的简历?

一、突出技能与经验

在简历中,首先要突出你的技能和经验。列出你熟练掌握的前端技术,如HTML、CSS、JavaScrip等,并简要介绍你在这些技术方面的经验和成果。你还可以展示你的项目经验,包括你在项目中担任的角色和贡献,以及项目所取得的成果和效益。
二、强调个人品质

三、优化简历格式

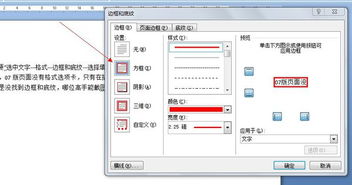
一份格式整齐、易于阅读的简历将更容易吸引招聘方的注意。在编写简历时,要注意字体大小、行间距等细节,确保简历的易读性。还可以使用简洁明了的语言和排版方式,让招聘方能够快速了解你的技能和经验。
四、展示项目成果

在简历中,一定要展示你的项目成果。列出你在项目中取得的成果和效益,例如提高了网站的访问速度、优化了用户体验等。这些成果将有助于证明你的能力和价值。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)