网页前端开发怎么学习,网页前端开发入门教程
网页前端开发怎么学习

在网站前端开发学习指南。
这是前提。
熟悉HTML, CSS, JavaScript基础知识。
理解Web浏览器的操作。
学习顺序。
1.掌握基础知识。
理解HTML的结构和语义。
学习CSS选择器和样式。
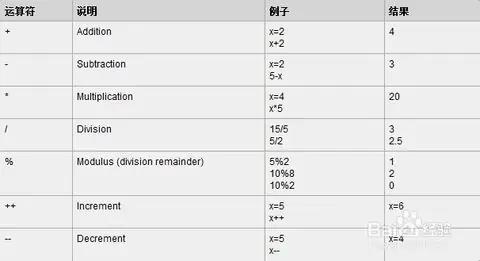
掌握JavaScript基础语法和数据类型。
建立交互式界面。
使用JavaScript DOM来操作页面元素。
来进行事件处理和用户交互。
适用与-画面尺寸一致的响应式设计。
3.优化性能。
-优化页面加载速度和响应时间。
使用缓存、CDN、分码等技术。
-监测并持续优化网站性能。
4构建复杂的应用程序。
React和Angular等学习框架。
理解状态管理,组件化和数据绑定。
构建可回收和可维护的组件
5.更进一步学习。
探索WebGL、WebVR和WebAssembly等新技术。
学习设计模式和最佳实践
——了解信息安全、GDPR等法规。
学习资源。
在线课程。
Coursera, edX, Udemy等等。
书籍:是的。
JavaScript。
网页前端开发入门教程

3 web前端开发入门教程
前端开发是什么?
3 web前端开发入门教程
前端开发创建用户在与网站交互时看到和体验的部分。包括设计、布局和交互性。前端开发人员使用HTML、CSS和JavaScript等技术建立网站和应用程序。
为什么要学web前端开发?
3为什么要学web前端开发?
学习web前端开发有几个好处。
进入需求和高薪行业。
创造力和技术。
建立网站和应用程序。
解决问题和批判性思考的能力。
入门指南
3入门指南
为了开始学习web前端开发,
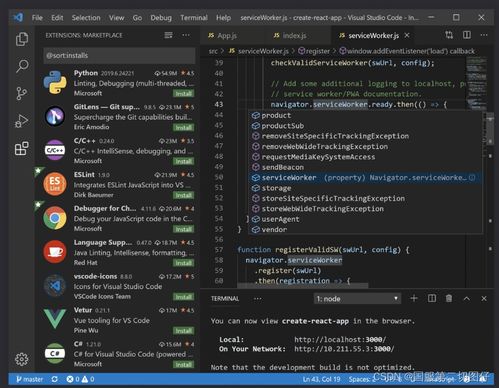
像Visual Studio Code和Atom一样的代码编辑器。
像Chrome和Firefox这样的网页浏览器
可以稳定的上网。
第一步:HTML。
3步骤1:HTML。
HTML是网络结构的基础。定义页面、段落、列表、链接等要素。
第二步:CSS。
3步骤2 CSS。
CSS被用于设计HTML的元素。你可以控制文本样式,背景颜色,排版和动画。
第三步:JavaScript。
3步骤3 JavaScript。
JavaScript是一种增加交互性的编程语言。可以制作菜单,表单验证,动态内容。
资源。
3资源。
学习web前端开发有很多有用的资源。
在线课程,如Codecademy和Udemy。
Eloquet JavaScript和Do't Make Me Thik之类的书籍
像Stack Overflow和Reddit这样的社区论坛
结论。
3结论
前端开发是一个令人兴奋和有益的领域。学习基础的HTML、CSS和JavaScript可以创建漂亮的交互式网站和应用程序。
网页前端开发怎么做

3前端开发指南
简介
前端开发是制作、维护和管理网站和应用程序的用户界面(UI)的过程。HTML、CSS和JavaScript等技术允许用户与网站进行交互。
HTML。
HTML(超文本标记语言)是一种标记语言,用于定义网站的结构、内容和布局。它由表示不同内容类型,例如段落、列表的要素构成。
CSS。
CSS是一种用于控制网站外观的样式语言。你可以定义元素的样式属性,比如颜色、字体、大小、排版等。
JavaScript。
JavaScript是一种为网站添加交互性的脚本语言。开发者可以根据用户点击按钮、移动鼠标、填写表格等动作编写脚本。
前端的开发程序。
1 .规划和设计。
确定网站的目标和受众。
制作网站的线框图和原型。
选择配色和字体。
2.开发。
使用HTML制作网站的结构。
用CSS定义网站的外观。
用JavaScript添加交互性。
3 .测试。
在各种设备和浏览器上测试网站。
保证网站加载快,导航方便。
修正故障和缺陷。
4.布置。
在web服务器上发布网站。
设置域名和主机服务。
监控网站的性能和安全性。
工具。
支持web前端开发的工具有很多。
代码编辑器:编写和编辑HTML、CSS和JavaScript代码。
浏览器开发工具:用于网站调试和优化。
版本控制系统:跟踪代码的变更并进行协作。
一种趋势。
在web前端开发领域,有一些最新的发展趋势。
响应式设计:创建响应不同设备的网站。
读取单个HTML页面,动态更新内容。
渐进式Web应用程序:这是一种可以离线工作和安装在移动设备上的Web应用程序。
网页前端开发好学吗

3网页前端开发易学吗?
前端开发包括设计、构建和维护网站和应用程序的可视化和交互性元素。是与新技术和新趋势一起不断变化的发展中的领域。对于初学者来说,学习web前端开发可能有些害怕,那么难吗?本文探讨了web前端开发的学习难点,并为你的成功之旅提供一些帮助。
web前端的学习难点。
web前端开发的学习曲线,根据你拥有的技能和学习方法的不同而不同。对于有编程和设计背景的人来说,可能更容易入门。对于初学者来说,掌握基本知识需要花费大量的时间和精力。
HTML、CSS和JavaScript是前端开发的基础。HTML负责内容的结构,CSS负责样式和布局,JavaScript负责交互性和动态性。理解这些概念一开始可能会有挑战性,但通过持续的练习和指导是可以掌握的。
学习web前端开发的提示。
选择合适的资源:有很多学习web前端开发的在线指南、课程和书籍。选择适合自己学习风格和经验水平的资源。
保持一致性。为了学习web前端,定期练习和学习是很重要的。设定现实的目标,每天或每周花时间持续学习。
构建项目:理论知识只有应用到实践中才能固定下来。着手建立自己的网站和应用程序,运用学到的技能,获得动手操作的经验。
寻求反馈。向其他开发者和导师寻求反馈,有助于确定弱点和提高技能。参加社区或在线论坛,与他人联系,讨论项目。
不断学习:web前端开发是一个不断发展的领域。维持最新的趋势和技术很重要。定期阅读文章,参加会议,寻找新的框架和库。
结论。
web前端开发可能很有挑战性,但掌握并不是不可能的。通过付出、坚持和适当的指导,初学者也可以进入这个领域。按照本文给出的提示,设定一个现实的目标,保持对学习的热情,你也可以成为一名熟练的前端开发人员。 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)