怎么调行距word,怎么调行距和间距
怎么调行距word

如何调整 Word 中的行距。
什么是行距?
行距是指相邻文本行之间的垂直距离。适当的行距可以提高可读性和视觉吸引力。
在 Word 中调整行距
在 Microsoft Word 中调整行距非常简单:。
1. 选中要调整行距的文本。
2. 转到“开始”选项卡。
3. 在“段落”组中,找到“行距”下拉列表。
4. 选择所需的选项,例如“单倍行距”、“双倍行距”或自定义值。
自定义行距
如果你想自定义行距,请执行以下步骤:。
1. 选中要调整行距的文本。
2. 转到“开始”选项卡。
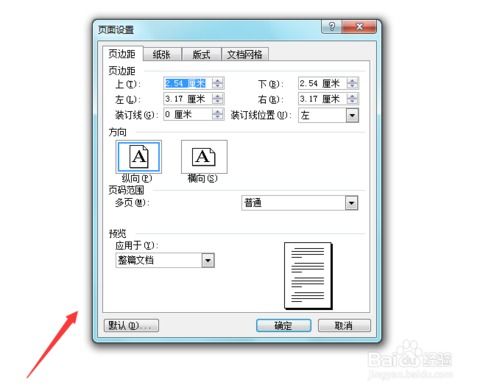
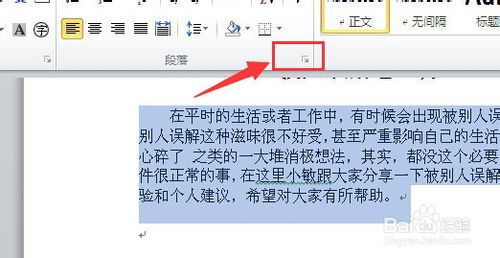
3. 在“段落”组中,单击“段落”对话框启动器(右侧的小箭头)。
4. 在“缩进和间距”选项卡上,在“行距”部分中输入自定义值。
标签:
。Word。
行距。
可读性。
视觉吸引力
怎么调行距和间距

如何调整行距和间距
行距
行距是指两行文本之间的垂直距离。适当的行距可以提高文本的可读性,让读者更容易阅读。调整行距的方法如下:
使用 CSS:
```css
lie-height: value;
```
其中 `value` 可以是像素值(例如,`lie-height: 20px;`)或相对值(例如,`lie-height: 1.5;`)。
使用 HTML 属性:
```html
...
```
其中 `value` 遵循与 CSS 相同的格式。
间距
间距是指文本周围的空白区域。适当的间距可以提高文本的视觉吸引力,使其更容易阅读。调整间距的方法如下:
使用 CSS:
```css
margi: value;
paddig: value;
```
其中 `value` 可以是像素值、百分比或 `auto`(自动)。 `margi` 控制文本周围的外部空白,`paddig` 控制文本和包含元素之间的内部空白。
使用 HTML 属性:
```html
...
```
其中 `value` 遵循与 CSS 相同的格式。
优化阅读体验
调整行距和间距时,请考虑以下建议以优化阅读体验:
使用足够的行距:太小的行距会使文本难以阅读,而太大的行距会分散注意力。目标行距为 1.5 至 2 倍字体大小。
避免过多的间距:过多的空白会浪费页面空间,并使文本看起来杂乱无章。目标间距为字体大小的 10% 至 20%。
保持一致性:在整个文档中保持一致的行距和间距,以创造和谐的阅读体验。
怎么调行距excel

怎么调行距excel
通过单元格格式调整
1. 选中要调整行距的单元格或单元格区域。
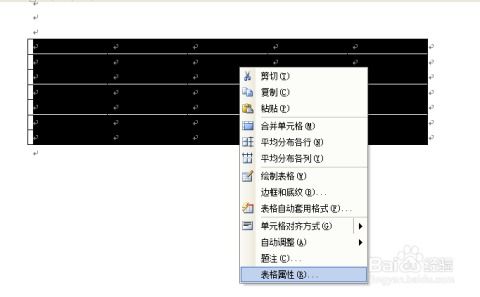
2. 右键点击并选择「单元格格式」。
3. 在「对齐」选项卡中,找到「行高」字段。
4. 输入所需的行高(以磅数为单位)或使用向上/向下箭头调整。
5. 点击「确定」保存更改。
通过菜单栏调整
1. 选中要调整行距的单元格或单元格区域。
2. 点击菜单栏中的「开始」选项卡。
3. 在「字体」组中,找到「对齐方式」下拉菜单。
4. 选择「行距」并输入所需的行高(以磅数为单位)。
5. 点击「关闭」保存更改。
使用键盘快捷键调整
1. 选中要调整行距的单元格或单元格区域。
2. 按下键盘上的「Alt」键。
3. 按下键盘上的「H」键(打开「开始」选项卡)。
4. 按下键盘上的「R」键(打开「对齐」选项卡)。
5. 按下键盘上的向上/向下箭头键调整行距。
6. 按下键盘上的「回车」键保存更改。
技巧
- 使用磅数(例如 12pt)指定行高,确保一致性。
- 行距可以应用于整个工作表或特定行。
- 调整行距可以提高工作表的可读性和美观性。
怎么调行距wps

如何调整 WPS 中的行距? 确定行距设置
在 WPS 文字中,行距是指相邻文本行之间的垂直间距。可以通过以下步骤确定当前的行距设置:
选中要调整行距的文本。
在菜单栏中,单击“段落”选项卡。
在“缩进和间距”组中,单击“行距”选项。
调整行距
有以下几种方法可以调整行距:
1. 使用预设值:
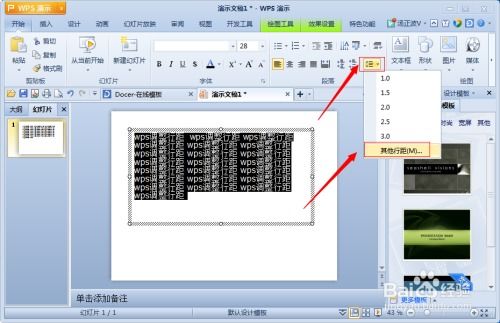
单击“行距”选项中的预设值(例如“单倍行距”、“1.5 倍行距”或“2 倍行距”)。
2. 使用具体值:
单击“行距”选项中的“设置”选项。
在“段落”对话框中,输入所需的具体行距值(以磅为单位)。
3. 使用快捷键:
按住“Ctrl”键的同时,按“1”键可将行距设置为单倍行距。
按住“Ctrl”键的同时,按“5”键可将行距设置为 1.5 倍行距。
按住“Ctrl”键的同时,按“2”键可将行距设置为 2 倍行距。
注意事项
调整行距时,需要注意以下事项:
行距太小会导致文本难以阅读。
行距太大会导致页面浪费空间。 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)