web前端开发在线,Web前端开发:从入门到精通,一篇文章带你掌握核心技能!
你好,我是一名Web前端开发在线,非常高兴能够和你进行交流。
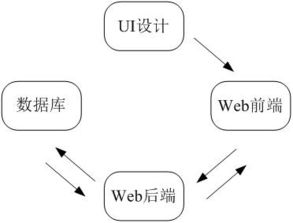
Web前端开发:从入门到精通,一篇文章带你掌握核心技能!

一、HTML、CSS、JavaScrip基础

HTML、CSS和JavaScrip是Web前端开发的基础技能。你需要熟练掌握HTML的标签和属性,能够编写符合规范的HTML文档。CSS是用于美化网页的重要工具,你需要掌握选择器、布局、样式等基本概念,能够编写简洁、高效的CSS代码。JavaScrip是实现网页交互的关键语言,你需要掌握基础语法、DOM操作、事件处理等基本概念,能够编写简单的前端交互功能。
二、响应式设计和移动端适配

随着移动设备的普及,响应式设计和移动端适配已成为Web前端开发的必备技能。你需要了解不同设备的屏幕尺寸和分辨率,能够编写响应式布局的CSS代码,使网页在不同设备上都能正常显示。同时,你还需要掌握移动端适配的技巧,如触摸事件处理、移动端浏览器的兼容性等。
三、前端框架和库的使用

在Web前端开发中,使用前端框架和库可以提高开发效率,提升页面性能。常见的框架和库有Reac、Vue、Agular等。你需要了解这些框架和库的基本原理和使用方法,能够根据项目需求选择合适的框架或库进行开发。同时,你还需要关注框架和库的更新动态,及时学习新的技术和工具。
四、性能优化和SEO优化

对于一个优秀的Web前端开发者来说,性能优化和SEO优化是不可或缺的技能。你需要了解如何优化网页加载速度、减少资源消耗、提高页面响应速度等基本概念和方法。同时,你还需要了解SEO的基本原理和优化技巧,能够编写符合搜索引擎规则的代码和内容,提高网站在搜索引擎中的排名和曝光率。
五、跨平台开发和混合应用开发

随着移动互联网的发展,跨平台开发和混合应用开发已成为新的趋势。你需要了解不同平台(如iOS、Adroid、小程序等)的开发规范和技巧,能够编写跨平台的代码和界面。同时,你还需要了解混合应用开发的基本原理和工具(如Reac aive、Fluer等),能够将Web前端技术与原生技术相结合,开发出高性能、跨平台的混合应用。
六、团队协作和沟通技巧
 (随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)