web前端开发要学哪些课程
这里整理了一份web前端学习路线的思维导图,需要掌握和学习的内容如下:
第一阶段:专业核心基础
阶段目标:
1.熟练掌握HTML5CSS3LessSass响应书布局移动端开发
2.熟练运用HTML+CSS特性完成页面布局
4.熟练应用CSS3技术,动画弹性盒模型设计
5.熟练完成移动端页面的设计
6.熟练运用所学知识仿制任意Web网站
7.能综合运用所学知识完成网页设计实战
知识点:
1Web前端开发环境,HTML常用标签,表单元素,Table布局,CSS样式表,DIV+CSS布局熟练运用HTML和CSS样式属性完成页面的布局和美化,能够仿制任意网站的前端页面实现
2CSS3选择器伪类过渡变换动画字体图标弹性盒模型响应式布局移动端熟练运用CSS3来开发网页熟练开发移动端,整理网页开发技巧
3预编译css技术:lesssass基础知识以及插件的运用BootStrap源码分析能够熟练使用lesssass完成项目开发,深入了解BootStrap
4使用HTMLCSSLESSSASS等技术完成网页项目实战通过项目掌握第一阶段htmlcss的内容完成PC端页面设计和移动端页面设计
第二阶段:Web后台技术
阶段目标:
1.了解JavaScript的发展历史掌握Node环境搭建及npm使用
2.熟练掌握JavaScript的基本数据类型和变量的概念
3.熟练掌握JavaScript中的运算符使用
4.深入理解分之结构语句和循环语句
5.熟练使用数组来完成各种练习
6.熟悉es6的语法熟练掌握JavaScript面向对象编程
7.DOM和BOM实战练习和H5新特性和协议的学习
知识点:
1软件开发流程算法变量数据类型分之语句循环语句数组和函数熟练运用JavaScript的知识完成各种练习
2JavaScript面向对象基础异常处理机制常见对象api,js的兼容性ES6新特性熟练掌握JavaScript面向对象的开发以及掌握es6中的重要内容
3BOM操作和DOM操作熟练使用BOM的各种对象熟练操作DOM的对象
4h5相关apicanvasajax数据模拟touch事件mockjs熟练使用所学知识来完成网站项目开发
第三阶段:数据库和框架实战
阶段目标:
1.综合运用Web前端技术进行页面布局与美化
2.综合运用Web前端开发框架进行Web系统开发
3.熟练掌握MysqlMongodb数据库的发开
4.熟练掌握vue.jswebpackelementui等前端框技术
5.熟练运用Node.js开发后台应用程序
6.对Restful,Ajax,JSON,开发过程有深入的理解,掌握git的基本技能
知识点:
1数据库知识,范式,MySQL配置,命令,建库建表,数据的增删改查,mongodb数据库深入理解数据库管理系统通用知识及MySQL数据库的使用与管理,为Node.js后台开发打下坚实基础
2模块系统,函数,路由,全局对象,文件系统,请求处理,Web模块,Express框架,MySQL数据库处理,RestfulAPI,文件上传等熟练运用Node.js运行环境和后台开发框架完成Web系统的后台开发
3vue的组件生命周期路由组件前端工程化webpackelementui框架Vue.js框架的基本使用有清晰的理解,能够运用Vue.js完成基础前端开发熟练运用Vue.js框架的高级功能完成Web前端开发和组件开发,对MVVM模式有深刻理解
4需求分析,数据库设计,后台开发,使用vuenode完成pc和移动端整站开发于Node.js+Vue.js+Webpack+Mysql+Mongodb+Git,实现整站项目完整功能并上线发布
第四阶段:移动端和微信实战
阶段目标:
1.熟练掌握React.js框架,熟练使用React.js完成开发
2.掌握移动端开发原理,理解原生开发和混合开发
3.熟练使用react-native和Flutter框架完成移动端开发
4.掌握微信小程序以及了解支付宝小程序的开发
5.完成大型电商项目开发
知识点:
1React面向组件编程表单数据组件通信监听声明周期路由Rex基本概念练使用react完成项目开发掌握Rex中的异步解决方案Saga
2react-native开发工具视图与渲染api操作Flutter环境搭建路由ListView组件网络请求打包练掌握react-native和Flutter框架,并分别使用react-native和Flutter分别能开发移动端项目
3微信小程序基本介绍开发工具视图与渲染api操作支付宝小程序的入门和api学习掌握微信小程序开发了解支付宝小程序
4大型购物网站实战,整个项目前后端分离开发;整个项目分为四部分:PC端网页移动端APP小程序后台管理团队协作开发,使用git进行版本控制目期间可以扩展Three.jsTypeScript
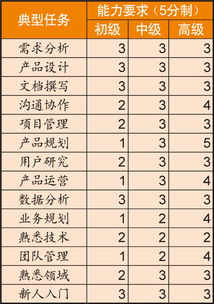
网页前端主要学啥?web前端分:高级,中级,初级
初级前端掌握的课程:
HTMl5+
CSS3
前端学习的基础技能需要掌握HTMl+
CSS的基础内容
学习内容:基础标签div,span,p,ul,li,input等
CSS:语法派生选择器id选择器类选择器属性选择器
CSS基本样式:背景,字体链接列表表格轮廓
CSS盒子,CSS选择器,CSS常用操作
中级前端掌握的课程:CSS3和动画效果HTML5
新增标签浏览器适配
JS基础
实现输出语法与注释变量和数据类型javaScript函数JavaScript异常处理和事件
件处理DOM对象正则表达式等
重点掌握:JqueryangularJSbootstrap
高级前端掌握的课程:
移动端:nodejs,vuejs
CSS:面向对象的CSSCSS的后处理LessSASSJavaScript:模块化,数据推送高级函数面向切面多线程设计模式Web安全只是
WEB前端简介:WEB前端工程师,也叫Web前端开发工程师他是随着web发展,细分出来的行业web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/DOM/Flash等各种Web技术进行产品的界面开发制作标准优化的代码,并增加交互动态功能,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主
要求:Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发完成客户端程序(也就是浏览器端)的开发,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验